|
5. 裏面 -2- |
 |
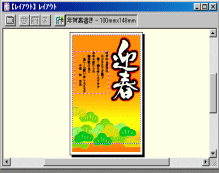
そうすると、選んだ「レイアウト」が出てきて(下図)、編集作業ができるようになります。 |
|

|
 |
 |
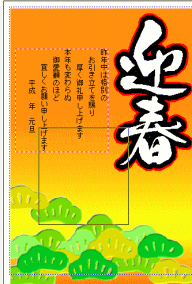
まず、文面のところをクリックしてみましょう。そうすると、文面のところが囲まれ(左図)文面のスペースを移動したり、大きくしたりできるようになります。
ダブルクリクしてみましょう。 |
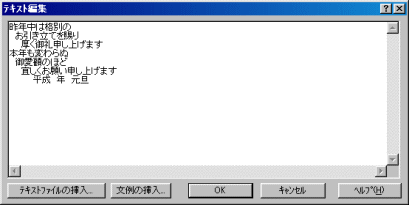
| 次に、文面をダブルクリックしてみましょう。そうすると「テキスト編集」ウィンドウ(下図)が出てきて、テキストを編集できるようになります。 |
 |
|
 |
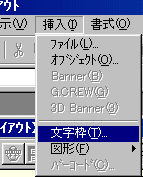
| 新しく文章を別の場所に入れたいときは、メニューの「挿入」をクリックして、ドロップダウンメニューから、「文字枠」を選んでクリックします。 |
 |
 |
そうすると、レイアウトの上に「+」のマークが出てきます。その「+」マークが文字枠を挿入する位置になりますので、適当な場所に決めて、「+」マ−クを斜め下にドラッグすると、左図のように、枠ができます。 |
位置が決まると、空白の「テキスト編集」(右図)ウィンドウが出てきます。
自由に入れたい文章を書き込みましょう。書き終わったら、「Ok」をクリックすると、「テキスト編集」ウィンドウが消えて、レイアウトのの決めておいた位置に挿入されます。
後で、編集し直したいときは、文面のところをダブルクリックすれば、できます。 |
 |
|
 |
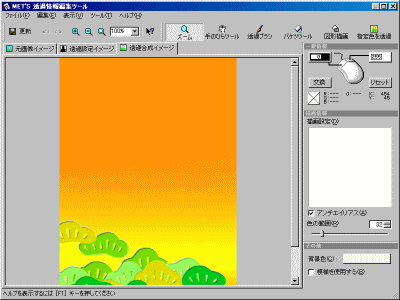
 背景や、あらかじめ入っている画像(このレイアウトのときは、「迎春」という文字も画像です)を変えたいときは、やはり、画像をクリックします。「Deliete」で削除もできますし、大きさを変更することも可能です。また、画像(ここでは「迎春」はできないが)の透過処理をすることもできます。透過処理をしたいときは、画像をダブルクリックしてください。右図のように、透過の編集ウィンドウが出てきます。また、ダブルクリックしなくても、画像を右クリックしても、「透明度の編集」というメユーがでますので、そこからでもできます。 背景や、あらかじめ入っている画像(このレイアウトのときは、「迎春」という文字も画像です)を変えたいときは、やはり、画像をクリックします。「Deliete」で削除もできますし、大きさを変更することも可能です。また、画像(ここでは「迎春」はできないが)の透過処理をすることもできます。透過処理をしたいときは、画像をダブルクリックしてください。右図のように、透過の編集ウィンドウが出てきます。また、ダブルクリックしなくても、画像を右クリックしても、「透明度の編集」というメユーがでますので、そこからでもできます。 |
|
|
  |
次に新しく画像を挿入する方法を説明します。 |
|
つぎへ |
