| ホームページの作り方 |
|
|
|
|
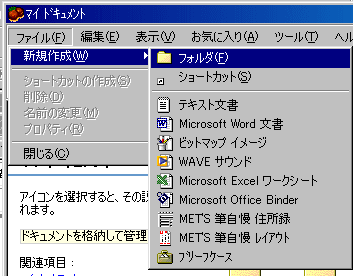
| 1,基礎の基礎、ホームページ用のフォルダを作る |
|
| 2,仮トップページを作る1/2/(Version7) |
2,仮トップページを作る1/2/(2001) |
|
3.サイトを作る1/2/(Version7)
|
3.サイトを作る1/2/(2001) |
| 4.サイト転送の設定/FTPツールの設定1/2(Version7) |
4.サイト転送の設定/FTPツールの設定1/2(2001) |
| 5.ウェブ・アートデザイナーでタイトルロゴを作る1/2/3/4/5/(Version7) |
5.ウェブ・アートデザイナーでタイトルロゴを作る1/2/3/4/5/(2001) |
| 6.タイトルロゴをトップページに貼る(画像の挿入)(Version7) |
6.タイトルロゴをトップページに貼る(画像の挿入)(2001) |
| 7.ホームページサイトを決める(無料ホームページ) |
8.ページタイトル、背景色 |
| 9.文字の入力、フォント、修飾1/2(Version7) |
9.文字の入力、フォント、修飾1/2(2001) |
| 10リンクの挿入とサイト内の全ページにHOMEへのリンクを作成する1/2 |
11.サイト転送する1/2 |
| 12.メールのリンクを挿入する1/2 |
13.掲示板やチャットルームを設置する |
| 14.犯しやすいミス |
15.ウェブアートデザイナーで写真を加工1/2/3 |
| 16.GIFアニメを作る1/2/3/4/5 (おサルのアニメを作る) |
17.背景画像を作る1/2/3 |
| 18.テーブルを使ってすっきりレイアウト1/2/3/4/5/6/7 |
19.画像の中にたくさんリンクを入れる(クリッカブルマップ) |
| 20.アンケートを作る(sendmail)1/2/3/4 |
21.別のページの特定の場所にリンクする1/2/ |
| 22.画像のまわりに空白なしのウィンドウを表示する1/2/ |
23.流れる文字(マーキー)の挿入1/2/ |
| 24.流れる画像を挿入 |
25.ボタンをクリックすると小さなウィンドウが出てくる |
| 26.色について |
27.素材屋さんの素材を使う |
| 28.バナーを作る1/2/3/4 |
29.写真や画像を使ってバナーを作る1/2/ |
| 30.JavaScriptのゲームをアップする1/2/3 |
|
31.Flashを使ってみよう!(Flashの使い方へ)
A 文字を書いてアニメに1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/ |
| 32.ホームページに地図を挿入する1/2/3/4/5 |
33.Excelで作ったグラフをホームページに貼り付ける1/2/3 |
| 33.レイアウト・デザインについて |
34.写真を加工する(サイズの変更) |
| 35.CGIをアップ時のファイル転送ソフトでのアクセス権の変更&フォルダの作り方 |
36.Anfyで画像に効果を入れる |
| 37.無料のウェブメールを使う |
38.無料ホームページに登録する |
| 39.ブログを作るなら、どこを使うか |
40.有名なサイトを真似てタイトルロゴを作る |
| 41.タイトルロゴを基にしてバナーを作る |
42.トップページのレイアウト |
| 43.infoseekのサイト転送設定 |
44.入力フォームを設置する |
| 45.アクセスカウンターを設置する(infoseekで) |
46.アクセス解析を設置する |
| 47.メルマガを発行する |
48.掲示板を設置する(infoseek) |
| 49.一発太郎に登録する |
50.HPビルダーなしでホームページを更新する |
| 51.HPビルダー体験版をダウンロードしてインストールする |
52.FTPツールをダウンロードしてインストールする/ |
| 53.FC2の会員になる |
54.FC2のサービスを追加する/ |
| 55.HPビルダー体験版でホームページを作る |
56.FC2にホームページファイルをアップロードする |
| 57.ホームページにカウンターを設置する |
58.Windowsのペイントで写真のサイズを変更する |