| 34.写真を加工(サイズ変更) |
ここでは、大きなサイズ、容量の写真のサイズ・容量変更をする方法を紹介します。
大きな写真は細部まで見られますが、2Mbもあるような写真はHPで見るのは、ダウンロードに時間がかかりますし、サーバーの容量を大幅に消費してしまうので、小さくしましょう。
また、メールで送るときも、容量が大きいと、相手が受信できない場合もありますので、小さくして送る方がいいです。
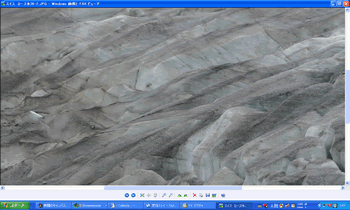
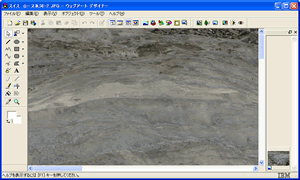
右の写真は原寸大で表示させたら、「3072×2048」で私のデスクトップのモニターでも全部を見ることができません。→のウィインドウにスクロールバーが出ているのがわかりますか?
|
|
 |
それでは、「IBMホームページビルダー」の「ウェブアートデザイナー」を使って、サイズ変更をしてみましょう。
「スタート」→「すべてのプログラム」→「IBMホームページビルダー」→「ツール」→「ウェブアートデザイナー」で起動します。
起動したら「ファイル」→「キャンパスを開く」でサイズ変更したい写真を選択します。
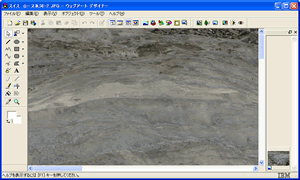
開いたら、やはり、上にも下にもスクロールバーが出ており、写真全体が一度に見られなくなっています。 |
|
 |
この状態では、写真が選択された状態になっていません。
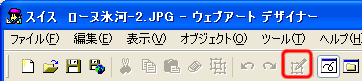
上のウィンドウを拡大してたのが右の図ですが、赤丸で囲んだ部分がクリックできない状態になっています。 |
|
 |
写真をクリックし、写真を選択します。
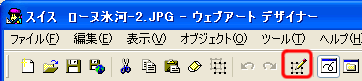
右図のように、 「オブジェクトの編集」がクリックできる状態になりましたか?
なっていたら、クリックしてください。 |
|
 |
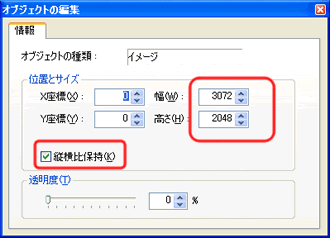
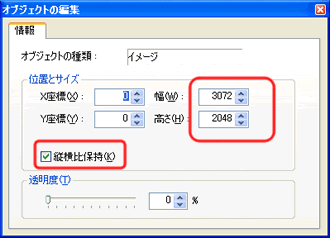
「オブジェクトの編集」が出てきたら、「縦横比保持」にチェックが入ってることを確認して、「幅」を例えば、「800」(元の写真の大きさによって、任意に変えてください。半分くらいとか…)に変更します。
片方を変更したら、「×」をクリックして閉じます。 |
|
 |
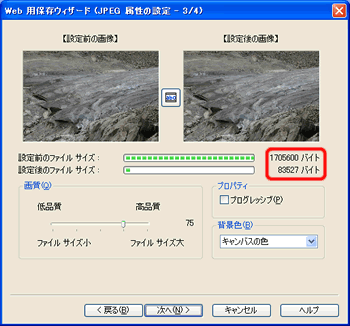
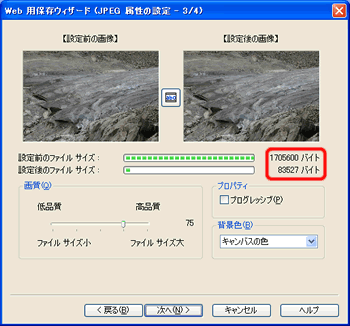
写真を選択した状態のまま、「ファイル」→「ウェブ用保存ウィザード」をクリックします。
「JPEG 」の保存形式を選びます。
ファイルサイズが大幅に減っているのがわかりますか?
2Mbあった写真が83Kbになりました。 |
|
 |
|
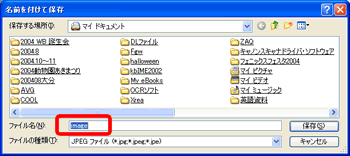
「次へ」をクリックし、「ファイルに保存」のチェックを入れ「完了」をクリックします。
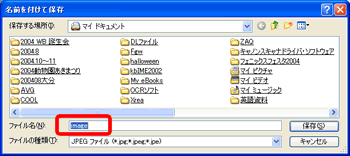
「名前をつけて保存」が出てきます。ウェブアートデザイイナーで保存しようとすると名前はいつも「image」になっていますので、必ず変更して、元々の写真とも違う名前で保存しましょう。
保存するときは、どこに保存したのか、忘れないように、フォルダを選びましょう。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |