| 20.アンケートを作る(sendmail)-3- |
|
一番下のセルをクリックして、「行の追加」のツールバー
 をクリックして一行下に増やします。 をクリックして一行下に増やします。
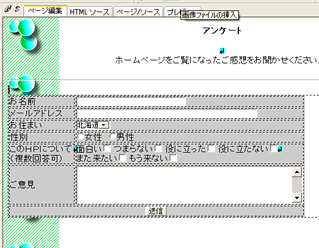
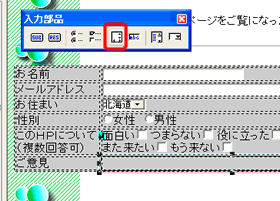
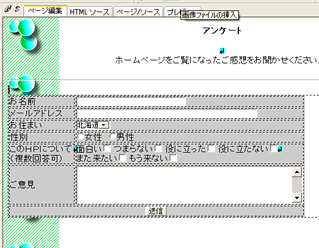
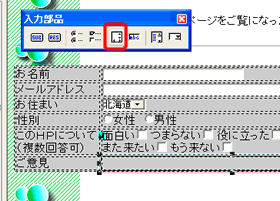
それから、下の行に、「このHPについて(複数回答可)」と書き、横にまず、「面白い」と書きます。
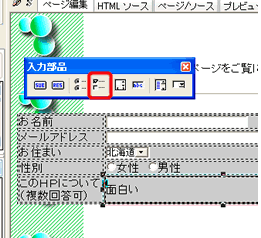
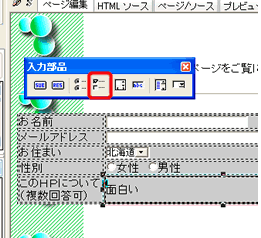
そして、 「入力部品」の 「チェックボックスの挿入」をクリックします。
|
|
 |
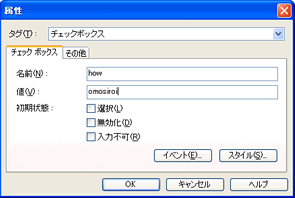
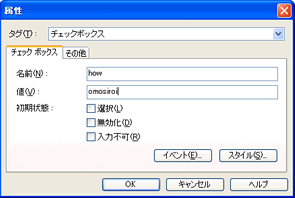
「属性」のダイアログが出てきますので、「名前」のところに「how」、「値」のところに「omosiroi」と書きます。
同じようにして、「つまらない」、「役に立った」「役に立たない」などいろいろな回答を書いて、それぞれチェックボックスの挿入で属性をそれとわかるように決めてください。
|
|
 |
|
|
 |
増やした行に「ご意見」と書き、横のセルに移動します。
「入力部品」の「複数行テキストの挿入」をクリックします。 |
|
 |
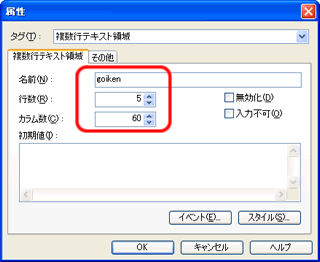
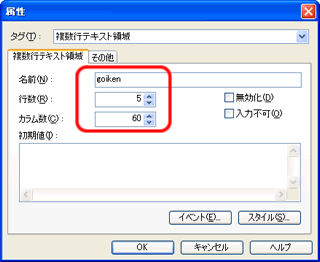
| 「属性」ダイアログが出てきますので、「名前」に「goiken」、「行数」に「5」、「カラム数」に「60」を書き入れ、「OK」をクリックします。 |
|

|
|
また「行の追加」ツールバーをクリックし、一行下に増やします。
そして、下の行の左側をクリックしてから、「右のセルと結合」をクリックし、一番下の行を一列の行にします。
そして、「中央揃え」のツールバーをクリックし、カーソルを中央に移動させます。
それから、「入力部品」の
 「送信ボタンの挿入」をクリックします。 「送信ボタンの挿入」をクリックします。
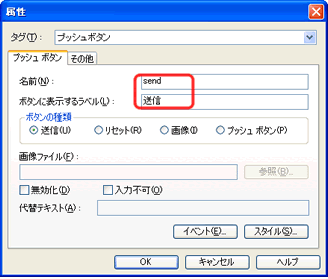
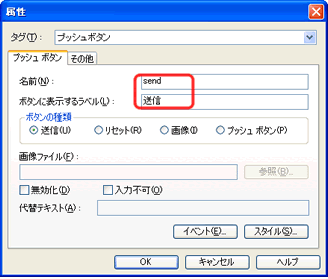
「属性」のダイアログが出ますので、「名前」のところに「send」、「ボタンに表示するラベル」のところに「送信」と書き、「OK」をクリックします。
|
|
 |
|
|
 |
|
|
| サイト転送の設定/FTPツールの設定-1-/ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
   |







 「送信ボタンの挿入」をクリックします。
「送信ボタンの挿入」をクリックします。