18.テーブルを使ってすっきりレイアウト-4-
具体的なテーブルの作り方
|
さて、それでは、ツールバーを使って、先に作っておいたテーブルにいろいろ変更を加えてみましょう。
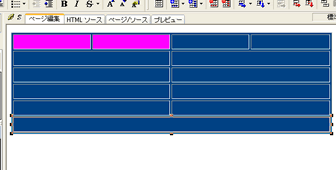
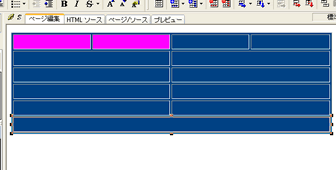
一番上の行は4列に(背景は二色なので、一色ずつ2つのセルになるようにしてください。テーブルの行数は6行に、一番下の行は一列にできますか?
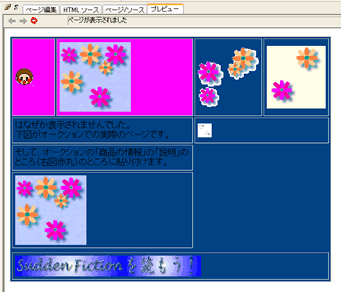
できていれば、右図のようになります。 |
|
 |
|
|
 |
|
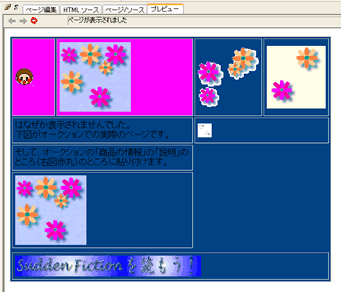
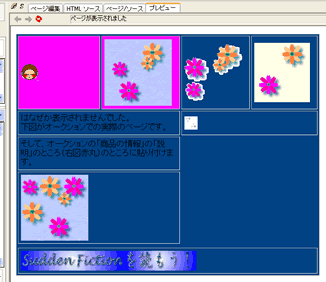
適当にいろんな画像や文字をいろんなセルに入れてみました。
それからプレビューで見ると、右図のようになりました。
さて、次にセルや列の大きさを指定してみましょう。
どこかのセルを選択してから「属性の変更」のツールバー をクリックします。  このとき、「属性」がもし、画像や文字のものが出てきてしまったら、きちんとセルが選択されていないので、もう一度、同じセルの中の違う場所をクリックして選択してから「属性の変更」のツールバーをクリックします。 このとき、「属性」がもし、画像や文字のものが出てきてしまったら、きちんとセルが選択されていないので、もう一度、同じセルの中の違う場所をクリックして選択してから「属性の変更」のツールバーをクリックします。
|
|
 |
|
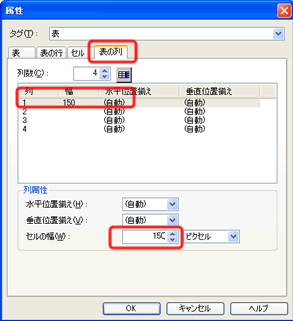
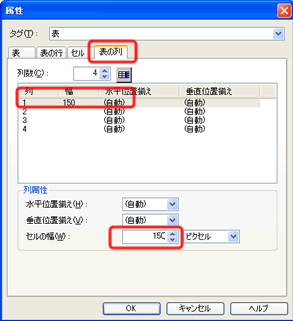
「属性」のダイアログが出てきたら、「表の列」タブをクリックして開きます。
列数は4になっているはずです。
「1列」目をクリックして選択します。
それから、下の「列属性」の「セル幅」を表の幅(600)の四分の一の「150」にします。
それぞれ2列目、3列目、4列目も同じようにして幅を150に指定してから、「OK」をクリックしてダイアログを閉じます。
|
|

|
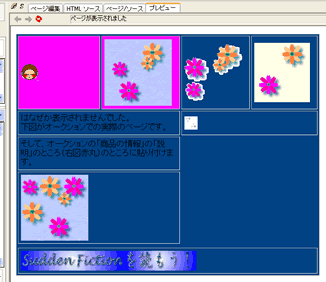
| さっきと比べてバランスがよくなったのがわかりますか? |
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|