| 15.ウェブアートデザイナーで写真を加工 |
ウェブアートデザイナーでデジカメで撮った写真やスキャナで撮った写真などを編集する方法を紹介します。
まず、練習するため、同じ写真を使っていただくために、右の写真を用意しましたので、右の写真を右クリックして、「名前をつけて画像を保存」をクリックし、ホームページのフォルダに保存してください。名前はそのまま(oosaka_e.jpg)で構いません。 |
|
 |
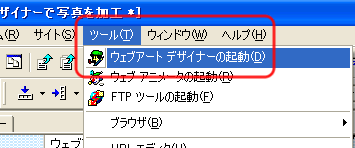
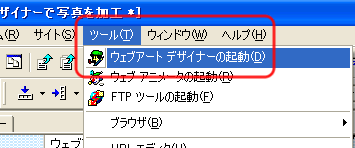
| 「ツール」の「ウェブアートデザイナーの起動」をクリックシテウェブアートデザイナーを起動します。 |
|
 |
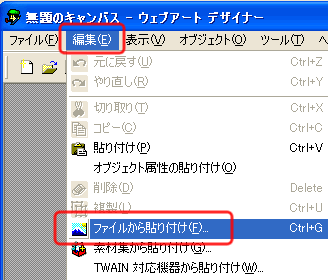
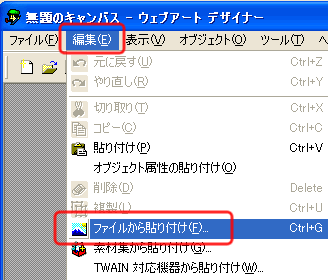
| ウェブアートデザイナーが起動したら、「編集」の「ファイルから貼り付け」をクリックします。 |
|
 |
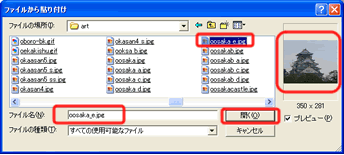
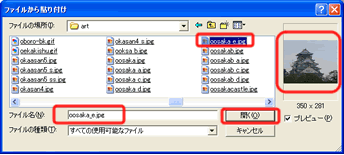
| 「ファイルからの貼り付け」ダイアログが出てきたら、先ほど保存した「osaka_e.jpg」を選択し、プレビューでちゃんと写真が選ばれていることを確認して「開く」をクリックします。 |
|
 |
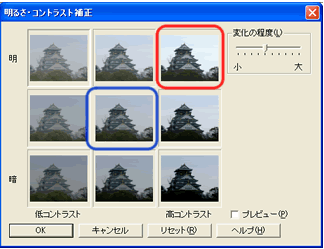
まず、写真が少々暗いようなので、明るくします。
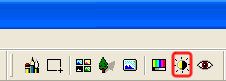
ツールバーの「明るさ・コントラストの補正」(右図赤丸)をクリックします。 |
|
 |
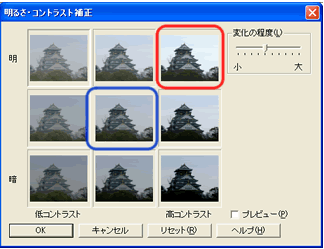
現在の画像は青丸で囲んだ画像です。
右上の赤丸で囲んだ画像をクリックし、明るさを調整します。 |
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |