| 5.ウェブアートデザイナーでタイトルロゴを作る*1* |
 ホームページにはまず最初にタイトルがいります。 ホームページにはまず最初にタイトルがいります。
勿論、普通に文字入力してそれをタイトルにしてもいいのですが、インタネットでは、フォントを指定していても、相手がそのフォントを持っていなければ、同じフォントになりません。
ですので、自分の見ているイメージとは違うイメージで、ホームページを見ている人たちは、あなたのホームページを見てるのかもしれません。
そういうことをなくすには、「このイメージ通りに見て欲しい!」という箇所は画像を作っておくことです。詳しくはココ
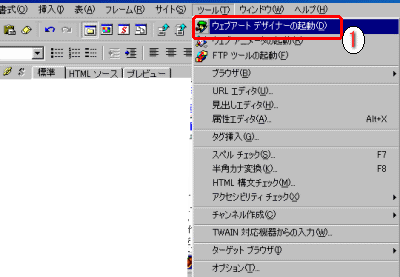
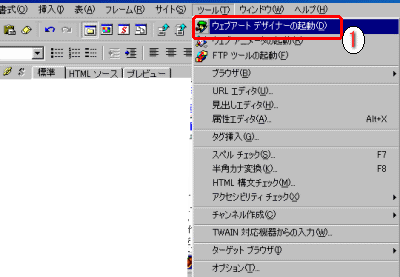
お まず、ウェブアート デザイナーを起動します。起動の方法は二通りあります。ひとつは、ホームページビルダーのメニューの「ツール」(右図①)から起動する方法。 |
|
 |
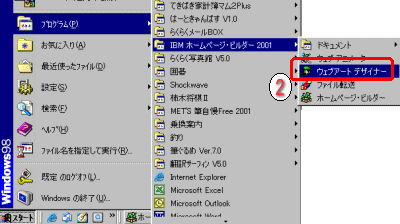
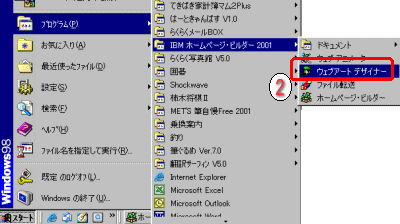
| もうひとつは、「スタート」→「プログラム」→「IBMホームページビルダー」→「ウェブアートデザイナー」(下図②)をクリックして、起動する方法です。 |
|
 |
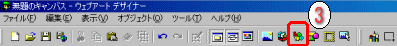
 では、ロゴを作っていきます。ツールバーの では、ロゴを作っていきます。ツールバーの をクリックします。(右図③) をクリックします。(右図③) |
|
 |
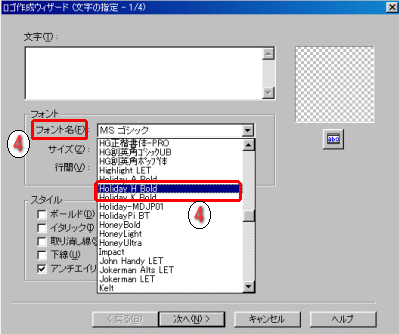
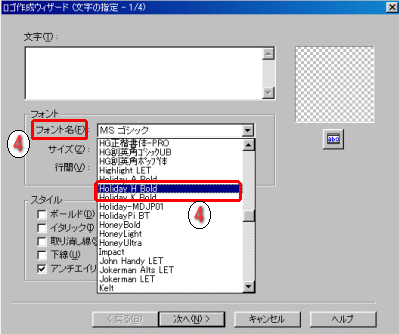
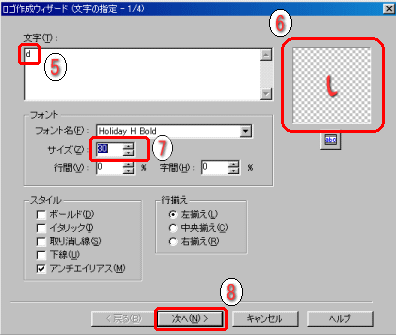
| 「ロゴ作成ウィザード」が出てきますので、まず、フォントを決めます。「フォント名」(右図④)というところのドロップダウンメニューから、私は「Holiday
H Bold」(右図④)を選ぶことにします。私は「しあわせって何?」というタイトルロゴを作るので、ひらがなをまず、一文字ずつ、色を変えて作ります。 |
|
 |
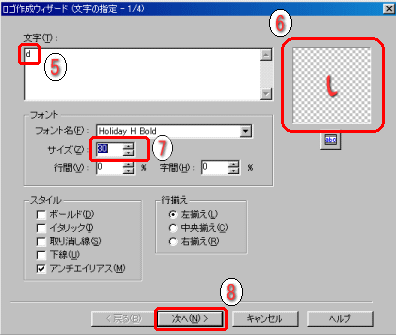
| 「しあわせって何?」の「し」をまず、入力します。「Holiday
H Bold」の場合、IMEは半角英数にして、「d」と打てば、(右図⑤)「し」(右図⑥)になります。大きさを決め(ここでは、30になっています)(右図⑦)「次へ」をクリックします。 |
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4 |
| ホームページ作成代行/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォント/筆自慢の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |


|
|
|