5.ウェブアートデザイナーでタイトルロゴを作る*4*
|
|
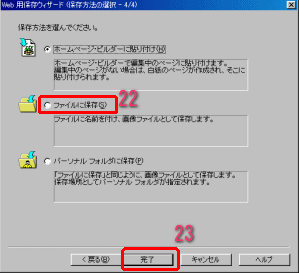
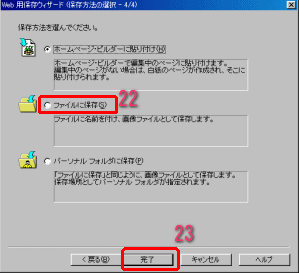
「保存方法の選択」をします。「ファイルに保存」(右図22)を選び、「完了」(右図23)をクリックしてください。
|
|
 |
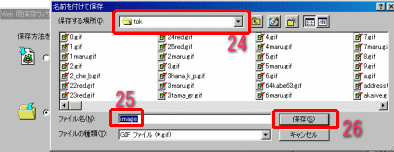
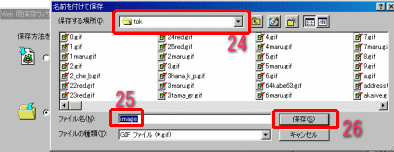
「保存する場所」(右図24)はホームページ用に作っておいたフォルダを選んでください。(私の場合、「幸せ」というフォルダ)「ファイル名」(右図25)は勝手に「image」となっています。これ以降「image1」「image2」....となっていきますが、これでは、ファイル名を見ただけでは、一体に何の画像なのか、わからないないので、ちゃんとした名前をつけておきます。(半角英数で)
私は「し」を作ったので、「si」にしておきます。 |
|
 |
これで、「し」の一文字ができました。あと、「あ」「わ」「せ」「っ」「て」(タイトルの中でひらがなの部分)を作り、それぞれの文字をドラッグして、並べておきます。(右図)
|
|

|
| 次に、漢字を作ります。フォントは私の場合、「Holoday H Bold」には漢字がないので、他のものに変えて、作ります。「?」は「Holiday
A Bold」でつくることにします。それぞれの文字をドラッグして作ったのが右の図ですが、「?」をちょっと曲げてみます。「?」をクリックして選択し、右図の赤丸の部分をドラッグして、文字を回して、歪めます。 |
|

|
歪めたものが↓の図です。
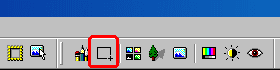
これを切り取ります。ツールバーの「切り抜きツールー」(右図)をクリックして起動します。
|
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/4/ 5/ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォント/筆自慢の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |


|
|
|