5.ウェブアートデザイナーでタイトルロゴを作る*2*
|
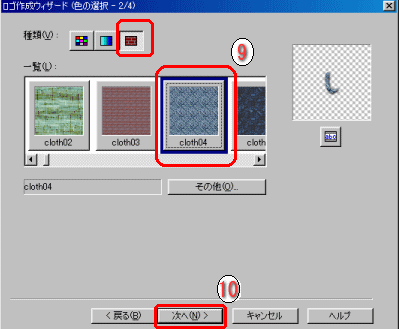
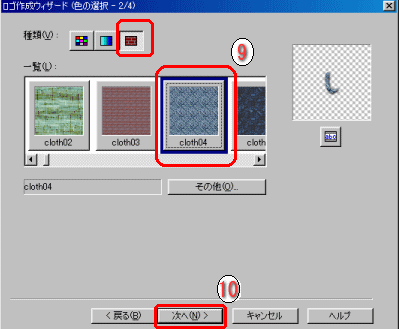
| 「種類」のところで、レンガのところをクリックして(下図赤丸)、「cloth04」(下図⑨)を選び「次へ」(下図⑩)をクリックします。(お好みのものを選んでください) |
|
 |
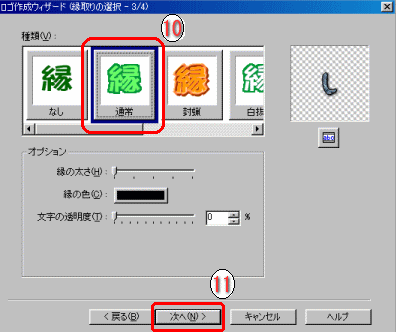
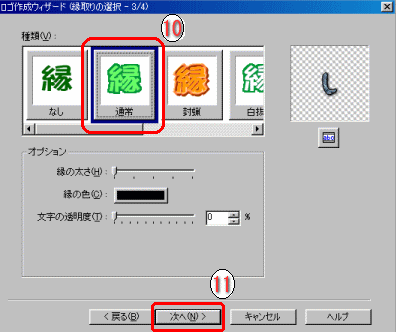
| 次に「縁取りの選択」をします。「通常」(右図⑩)を選び、「縁の色」はこのままで、「次へ」(右図⑪)をクリックします。(それぞれ、お好みのものを選んでください) |
|

|
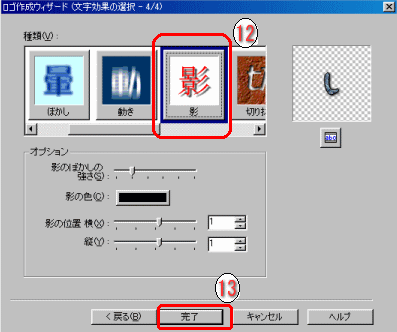
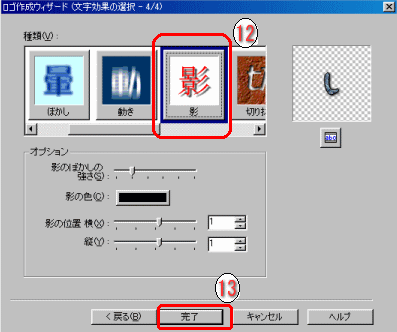
| 「文字効果の選択」をします。「種類」は「影」(右図⑫)を選び、「影の色」や「影のぼかしの強さ」などそのままで「完了」(右図⑬)をクリックします。(お好みのものを選んでください) |
|

|
ウェブアートデザイナーのキャンパスにできあがったロゴ「し」(右図)が出てきます。(出てくる場所はいつもキャバスの左上です)
|
|
 |
 作ったロゴを保存しましょう。まず、「し」の上をクリックします。「し」の画像が選択された状態になります。(右図) 作ったロゴを保存しましょう。まず、「し」の上をクリックします。「し」の画像が選択された状態になります。(右図) |
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4/ 5/ |
| HOME/ホームページ作成代行//Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォントのDLの仕方
/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/
筆自慢の使い方
|


|
|
|