16.GIFアニメを作る

|
GIFアニメを作ってみましょう。
まず、GIFアニメに使う画像を作成します。「ウェブアートデザイナー」を起動します。
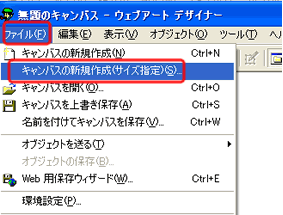
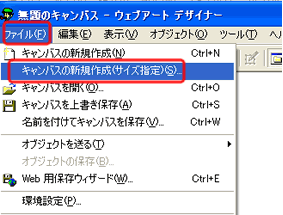
「ウェブアートデザイナー」が起動したら、「ファイル」の「キャンバスの新規作成(サイズ指定)」をクリックします。
|
|
 |
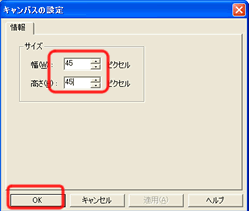
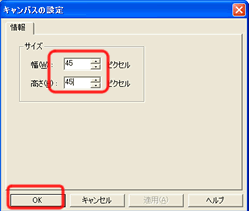
「サイズ」の幅、高さをそれぞれ「45」にします。
サイズを指定したら、「OK」をクリックします。
|
|

|
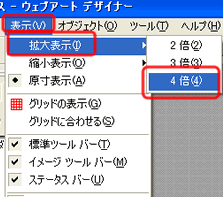
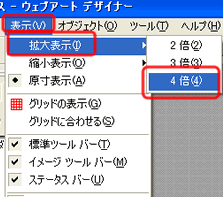
| サイズが小さいので、「表示」の「拡大表示」の「4倍」をクリックし、大きく見えるようにします。 |
|
 |
|
何のアニメを試しに作ろうかと考えましたが、どうせなら、来年の干支のサルを描くことにします。
さて可愛いおサルさんを描いてみましょう。
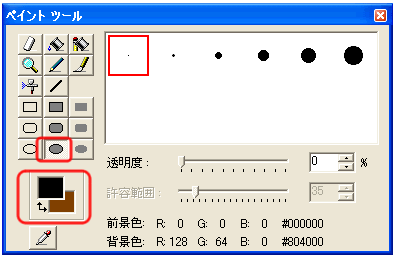
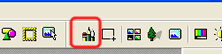
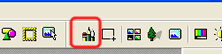
まず、下図のツールバー「ペイントツールの表示/非表示」をクリックして、ペントツールを表示します。
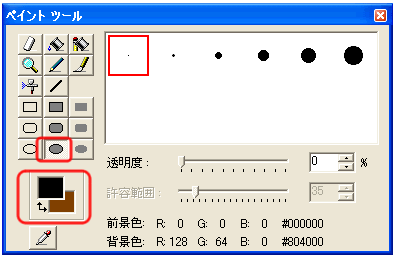
 「ペイントツール」が出てきたら、「塗りつぶし楕円形」(右図赤丸左上)をクリックし、色(赤丸左下)をそれぞれクリックして黒と茶に指定します。 「ペイントツール」が出てきたら、「塗りつぶし楕円形」(右図赤丸左上)をクリックし、色(赤丸左下)をそれぞれクリックして黒と茶に指定します。
|
|

|
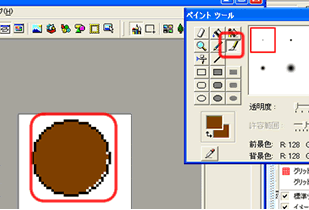
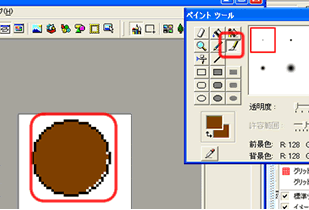
キャンバスの左上からドラッグして丸を描きます。
右図のように、白い部分がありますので、「ペイントルール」の「ブラシ」(右図赤丸上)
をクリックし、色を茶色にして、白い部分をブラシで塗りつぶしてください。 |
|
 |
| NEXT |
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|






 「ペイントツール」が出てきたら、「塗りつぶし楕円形」(右図赤丸左上)をクリックし、色(赤丸左下)をそれぞれクリックして黒と茶に指定します。
「ペイントツール」が出てきたら、「塗りつぶし楕円形」(右図赤丸左上)をクリックし、色(赤丸左下)をそれぞれクリックして黒と茶に指定します。