28.バナーを作る
ウェブアートデザイナー講座を参考にしています
http://www.mayukoubou.jp/v6/ |
小さな四角い画像をクリックするとホームページへ移動するもの、その画像をバナーと言います。
うちのバナーは


などがあります。
よそのホームページからリンクしてもらうときに、使ってもらいます。
さて、そのバナーを作ってみましょう。
まず、ウェブアートデザイナーを起動してください。
起動したら、キャンパスに壁紙を敷き詰めます。
ここでは、以前自分で作った壁紙を使ってみましょう。
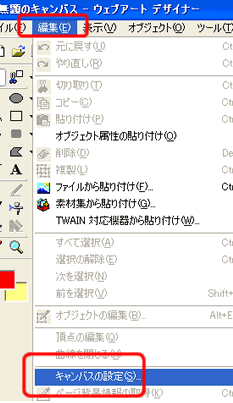
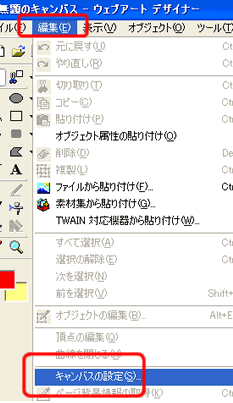
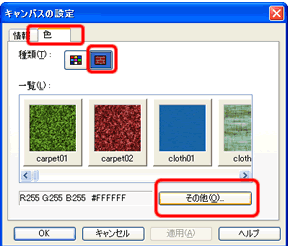
キャンパスに壁紙を敷き詰めるのは、「編集」→「キャンパスの設定」をクリックします。 |
|
 |
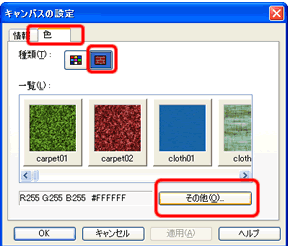
| 「キャンパスの設定」ダイアログが出てきますので、「色」(赤丸一番上)のタブをクリックし、「種類」で「テクスチャ」(赤丸中)をクリックし、「その他」(赤丸下)をクリックします。 |
|
 |
|
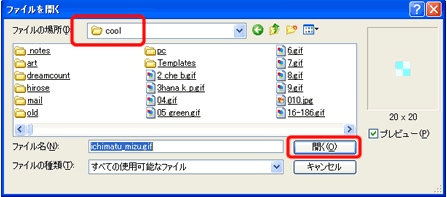
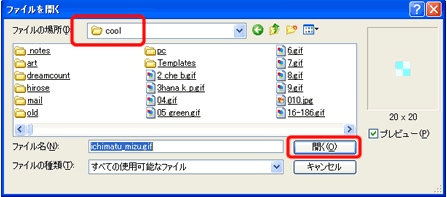
「ファイルを開く」ダイアログが出てきますので、「ファイルの場所」を確認して、プレビューで自分が選びたい画像かどうかを見て、「開く」をクリックします。
ここで選んだ市松模様の壁紙は、私の素材集でDLできます。
|
 |
|
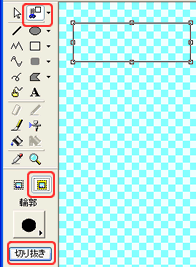
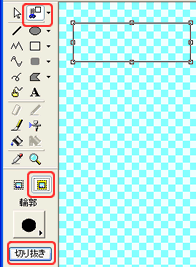
キャンパスが壁紙になったら、バナー用に切り抜きます。「四角形で切り抜き」をクリックし、「キャンパスを含む」を必ず、クリックし、切り抜きたい大きさにドラッグし、「切り抜き」をクリックします。
切り取れたら、このまま作業していくのは、見えにくいので、キャンパスの色を白にしておきます。
|
|
 |
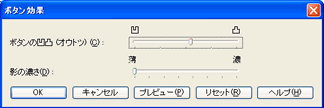
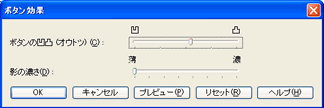
切り取った画像が選択された状態で「ボタン効果」

をクリックします。
「ボタン効果」ダイアログが出てきますので、「凹」「凸」と「薄」「恋」を調整します。調整してから、 「プレビュー」を クリックすると、どういう風に変化したか、見られます。 |
|
 |
|
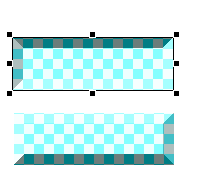
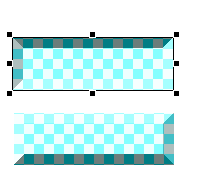
右の画像は上は「凹」「濃」をそれぞれ最大にしたもの。
下が「凸」「濃」をそれぞれ最大にしたものです。
一旦、この二種類のバナーのベースを「Web用保存ウィザード」で名前を付けて、ホームページのフォルダに保存しておきましょう。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |