| 29.写真や画像を使ってバナーを作る |
|

例えば、上記のような写真を使ったバナーや、

上記のような、画像を使ったバナーを作ってみましょう。
上記のいずれのバナーも私が作ったものです。
まず、ウェブアートデザイナーを起動してください。
起動したら、使いたい写真をまず、「編集」→「ファイルから貼り付け」で貼り付けてください。
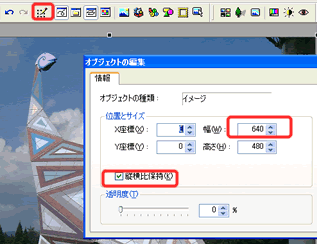
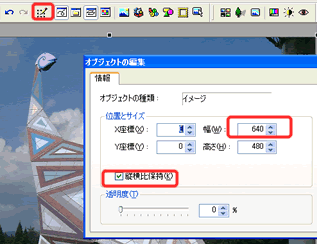
貼り付けた写真がかなり大きいようであれば、「オブジェクトの編集」(赤丸上)をクリックして、「幅」を調整しましょう(このとき、「縦横比保持」のチェックが入っていれば、画像が、うまく縮小できます)
バナーは小さなものなので、大きくても幅150くらいにしてみてください。
おかしければ、数値を調整してみてください。
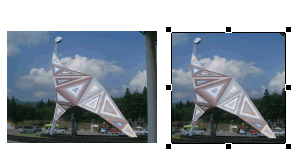
写真に不要なものがあるなら、切り取って、必要な部分だけ使うのもいいかもしれません。
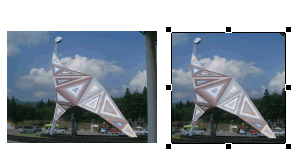
右の下側のものは、幅をまず、150にしたものが、(実際の大きさ)左側。不要なところを切り取ったのが、右側の写真です。
|
|

 |
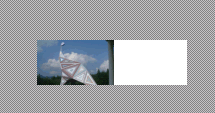
切り抜いた写真は、まだ高さが随分、おおきいみたいです。高さを「45」くらいに調整してみてください。
これでは、何かはっきりわかりませんね。
もとの画像の上下をもう少し切り取って、それから、縦を小さくしてみましょう。 |
|
 |
|
どうも、小さすぎて、やはり、何がなにかわかりません。
こういうときは、縦を大きくしたまま、上下をもう少し切ってから、縦を小さくしてみましょう。
これで、ましになったでしょうか?
この長方形の写真を使うことにします。
|
|
 |
|
いらない画像を選択して「Delete」キーで消します。
あらかじめ、画像を左上のすみっこへ移動させておきます。
「編集」→「キャンパスの設定」で、「縦」を「150」に「横」を「45」に設定します。
もし、画像がキャンパスの上に表示されていなかったら、 「オブジェクトスタック」に表示されている画像をクリックして、場所を表示させ、画像をキャンパスの上に移動させます。
「オブジェクトスタック」が表示されていない場合は「表示」→「オブジェクトスタック」で表示できます。
|
|
 |
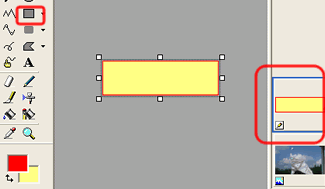
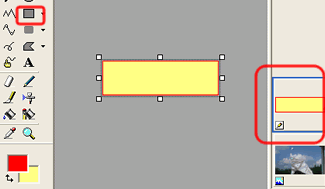
次に、 「四角形(枠と塗り潰し)」(赤丸上)をクリックして、好みの色を選び、キャンパスをきちんと塗り潰します。
好みで、あらかじめ、キャンパスの色やテクスチェアを設定しておいても構いません。
塗り潰したら、オブジェクトスタックにある四角の画像をドラッグドロップで、写真の下に持って行きいます。 |
|
 |
|
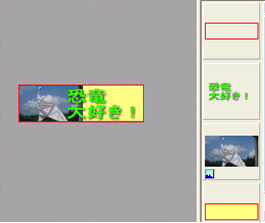
後は、文字を入れたらできあがりです。
赤い縁取りがはっきり見えなかったので、もう一度、「四角形(枠のみ)」で縁取りを入れてみました。
「ファイル」→「Web用保存ウィザード」でGIFファイルかJPGファイルにして保存しましょう。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |