| ホームページの作り方 |


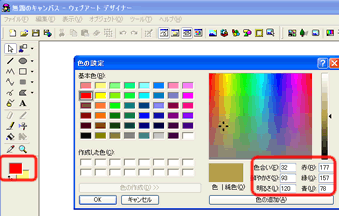
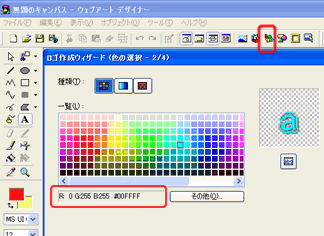
| 1,基礎の基礎、ホームページ用のフォルダを作る 2,仮トップページを作る1/2/ 3.サイトを作る1/2/ 4.サイト転送の設定/FTPツールの設定1/2 5.ウェブ・アートデザイナーでタイトルロゴを作る1/2/3/4/5/ 6.タイトルロゴをトップページに貼る(画像の挿入) 7.ホームページサイトを決める(無料ホームページ) 8.ページタイトル、背景色 9文字の入力、フォント、修飾1/2 10..リンクの挿入とサイト内の全ページにHOMEへのリンクを作成する1/2 11.サイト転送する1/2 12.メールのリンクを挿入する1/2 13.掲示板やチャットルームを作る 14.犯しやすいミス 15.ウェブアートデザイナーで写真を加工1/2/3 16.GIFアニメを作る1/2/3/4 17.背景画像を作る1/2/3/4/ 18.テーブルを使ってすっきりレイアウト1/2/3/4/5 19. 画像の中にたくさんリンクを入れる(クリッカブルマップ)20.アンケートを作る(sendmail)1/2/3/4/21.別のページの特定の場所にリンクする1/2/22.画像のまわりに空白なしのウィンドウを表示する1/2/23.流れる文字(マーキー)の挿入1/2/24.流れる画像を挿入 25.ボタンをクリックすると小さなウィンドウが出てくる 26.色について 27.素材屋さんの素材を使う 28.バナーを作る1/ /2/3/4 29.写真や画像を使ってバナーを作る1/2/ 30.JavaScriptのゲームをアップする1/2/3/ 31.Flashを使ってみよう!A 文字を書いてアニメに1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/32.ホームページに地図を挿入する1/2/3/4/5 33.Excelで作ったグラフをホームページに貼り付ける1/2/3/33.レイアウトとデザインについて /34.写真を加工する(サイズの変更)/35.CGIをアップ時のファイル転送ソフトでのアクセス権の変更&フォルダの作り方/ |