28.バナーを作る-2-
ウェブアートデザイナー講座を参考にしています
http://www.mayukoubou.jp/v6/ |
さて、さっき作った二つのバナーを「色調補正」

して、右のように色を変えてみました。
もう一度、この状態でも「Web用保存ウィザード」で名前を付けて、ホームページフォルダに保存しておきましょう。
さて、文字を入れてみましょう。 |
|
 |
まず、「ロゴの作成」ツールバー

をクリックします。
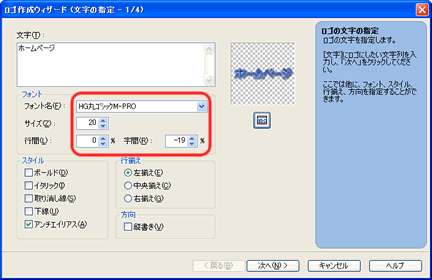
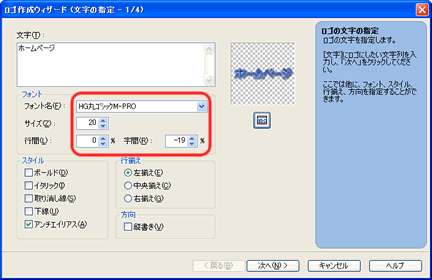
「ロゴ作成ウィザード」のダイアログが出てきます。
ホームページのタイトルを書いて、「フォント名」「サイズ」「行間」「字間」を決めます。
長いホームページタイトルの場合は二行にしたほうがいいかもしれません。
決めたら、「次へ」をクリックします。 |
 |
|
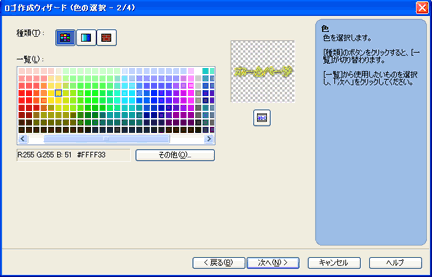
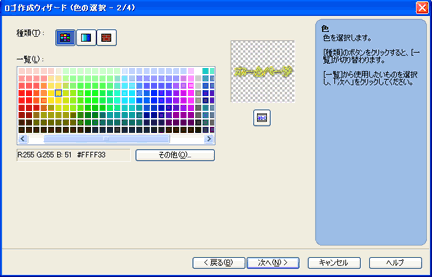
次に色を選びます。
何度でも調整できますので、とりあえず、お好みの色を選んでください。
|
 |
|
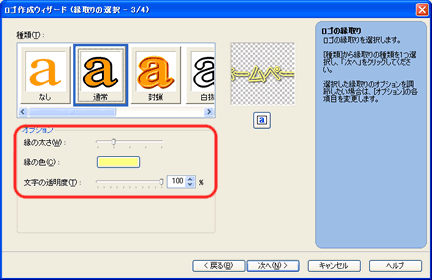
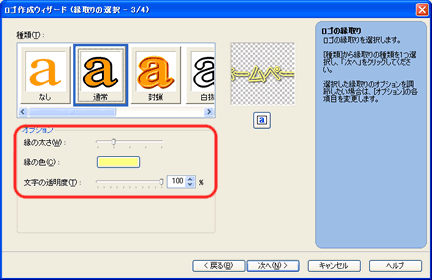
次に「種類」は通常を選び、「線の太さ」「縁の色」「文字の透明度」を決めます。
ここでは、縁は文字の色より濃い同系色、透明度は100%になっています。
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |