18.テーブルを使ってすっきりレイアウト
 |
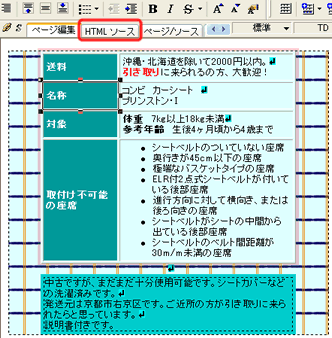
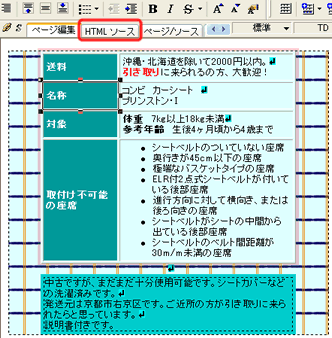
いろんな背景画像を使うと、中身の文章の文字が見えにくくなることがあります。
このページで使っているように文字だけをテーブルに入れるのもひとつの方法です。
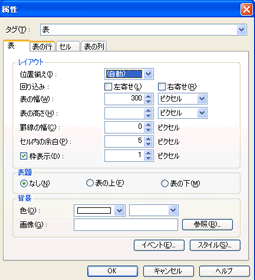
ここは、まず、一行一段のテーブルを挿入し、サイズを決め、背景色は白に、枠表示にし、「セル内の余白」は「5」にしてあります。
それから、HTMLソースで
<td bgcolor="#FFFFFF" bordercolor="#0099FF">
というふうに枠の色も決めています。 |
|
 |
またこのページ全体もテーブルになっており、幅は700で一番上の行だけ背景色を入れています。
「セル内の余白」は同じく「5」です。
二段組みになっており、それぞれ幅が350と350になっています。 |
|
|
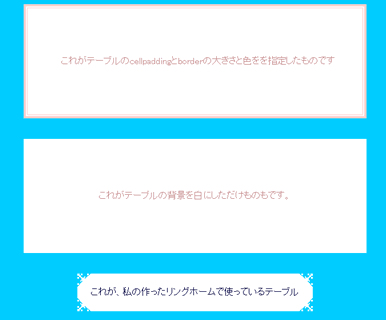
右のページのように、表のセルごとに背景色を変え、めりはりをつけることもできます。
試しに作ってみてください。
幅の大きさは「ピクセル」で指定することもできますが、「%」で指定することもできます。
「%」で指定すると、モニターの大きい人も小さい人も表示される割合は同じになります。
「罫線の幅」も指定できますし、背景色の変わりに画像を使うこともできます。
いろいろ試してみましょう。 |
|
 |

| 上の表のように、「運賃」などわかりやすく表示するのにもテーブルは最適です。 |
|

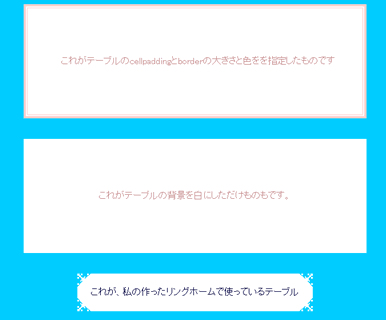
上のテーブルのように、淵に色をつけることもできます。
まず先にテーブルを一行一段でつくり、「HTMLソース」を開いて、
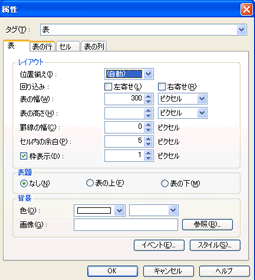
<table border="4" cellpadding="3" width="600"
height="200" bgcolor="#FFFFFF" bordercolor="#FFCCCC">
上のようにソースを編集すると上のように淵の色が付けられます。
一番下のテーブルは四隅素材を使い作ったものです。
四隅素材は
http://giggurat.vivian.jp/menu_1/waku.shtml
のものを使いました。
|
|
| Next |
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|