18.テーブルを使ってすっきりレイアウト-2-
具体的なテーブルの作り方

|
ホームページビルダー7でテーブルを作る方法を具体的に説明します。
まず、HPビルダーが起動したら、「スタンダード」(標準モード)で編集するようにしてください。
「ヤフオクの商品説明」
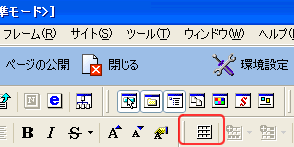
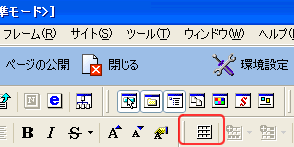
でも表の作り方は説明していますが、最初に「表の挿入」のツールバーをクリックします。 |
|
 |
|
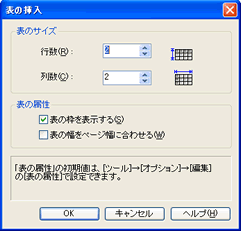
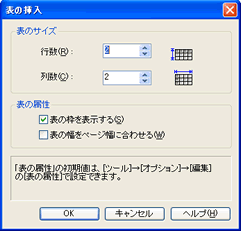
「表の挿入」ダイアログが出てきますので、「行数」は「2」、「列数」は「2」で「表の枠を表示する」にチェックを入れて「OK」をクリックします。
|
|
 |
|
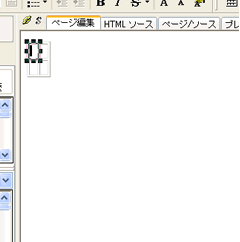
そうするとページの左上に小さなテーブルができます。
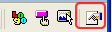
テーブルの中のセル、もしくは、テーブルを選択し(右図の状態では、セルが選択されています。、 「属性の変更」のツールバー(下図)をクリックします。

|
|
 |
|
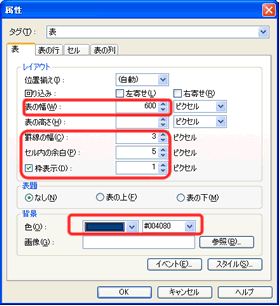
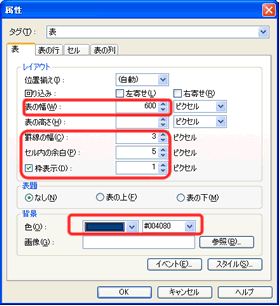
「属性」のダイアログが出てきたら、まず、「表」のタブをクリックして開きます。
「表の幅」を「600」「ピクセル」に、「罫線の幅」を「3」に、「セル内の余白」を「5」に、「枠表示」にチェックが入っているのを確認し、「1」ピクセルにします。
そして、「背景」の「色」を好みの色に指定してください。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|