16.GIFアニメを作る-5-

|
|
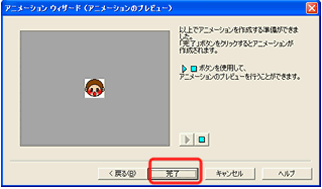
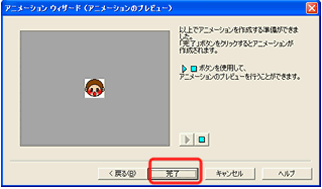
出来たアニメが再生されますので、動きが遅いなと思ったら、「戻る」で戻り、「表示時間」を「300」くらいにしてみてください。
それで、よかったら、「完了」をクリックします。
|
|
 |
|
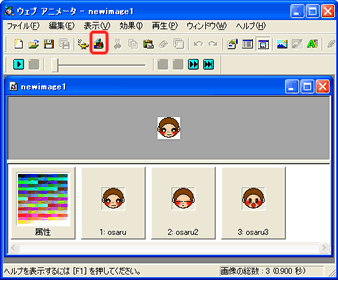
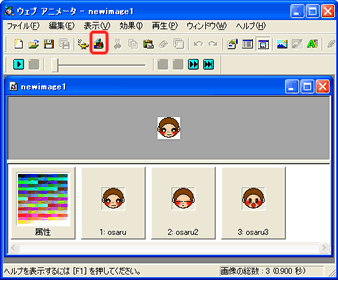
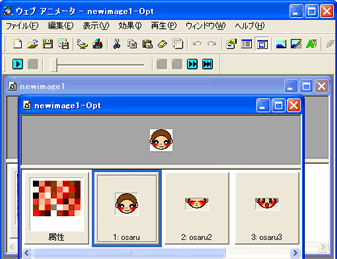
アニメーションウィンドウに作成したアニメが表示されます。
さて、アニメを保存しますので、「簡単最適化」(右図赤丸)をクリックします。
|
|

|
|
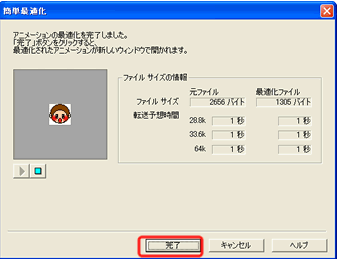
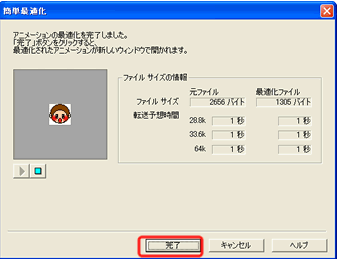
アニメーションが最適化され、ファイルサイズが小さくなります。
「完了」をクリックします。
|
|
 |
|
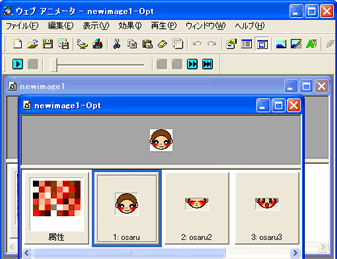
ファイルサイズが小さくなったアニメがウィンドウに表示されます。
これを保存しましょう。
「ファイル」の中の「名前を付けて保存」をクリックし、ホームページのフォルダの中に、「osaruanime」と名前をつけます。
これで、「osaruanime.gif」というアニメが出来ました。

さっそく、ホームページに挿入しましょう。
|
|

|
|
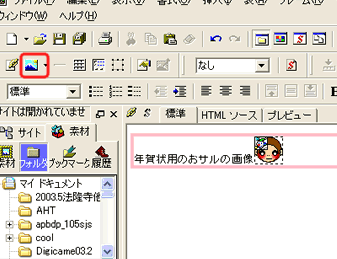
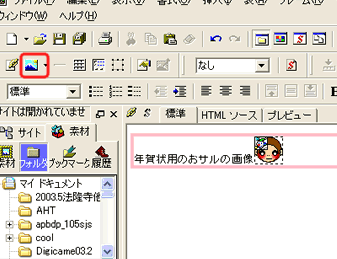
ホームページビルダーを起動し、アニメを挿入したいページを開き、「画像ファイルの挿入」のツールバーをクリックして、「osaruanime.gif」を選び、ホームページのページ内に挿入すればできあがりです。
もっと他のアニメも作って見ましょう。
例えば、四角を組み合わせて、Tシャツの画像を作り、Tシャツのガラが変化する画像を作って、アニメにしてみましょう。
|
|
 |
| BACK |
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |