16.GIFアニメを作る-2-

|
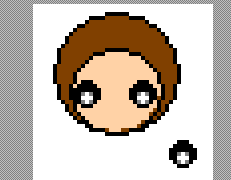
同じようにして 「塗りつぶし楕円形」で色を黒と肌色にして、内側に小さめの楕円を描きます。
また余分なところや余白ができたら、塗りつぶしましょう。 |
|
 |
|
次に「ブラシ」にし、色は黒、大きさは三番目の小ささにして、楕円を描いた場所以外の白いところに、ちょんとブラシを塗ります。
それから、ブラシの太さをひとつ小さくして、色は白にし、黒の中にちょんと おきます。
そうすると、右図の下のようになります。
そして、今描いた黒点に白点を切り抜きます。
切り抜いたら、それを貼り付けます。
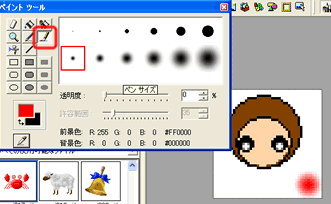
切り抜きはツール(下図)を使って、切り抜きます。

貼り付けは下図のツールバーをクリックすれば、貼り付けられます。

|
|

 |
|
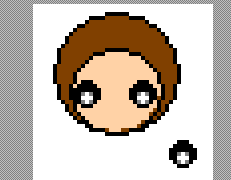
貼り付けたら、目らしくなるように、位置を決めます。今度は、その目をクリックしてツールバーの「コピー」(下図)をクリックし、コピーし、もう一度ツールバーの「貼り付け」をクリックします。

それから、もうひとつの目も適当な場所に置きます。
白い部分にある目は「ペイントツール」の「消しゴム」で消しておきましょう。
|
|
 |
|
次に、ブラシにして、色は赤、下の段のボカシの一番細いのにして、白い部分にチョンと点を描きます。
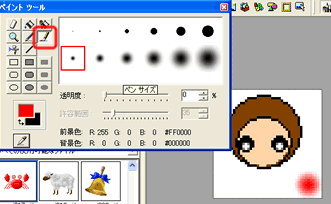
そして、目の時と同じようにして、切り取り、貼り付け、ほっぺにします。同じようにコピーし、貼り付け、適当な位置に置きます。
白い部分の赤い点は消しゴムで消してください。
|
|

|
ほっぺが目の上に載ってしまっていますね。
オブジェクトスタックにある赤い点(右図赤丸の二つ)をそれぞれ、目の下にドラッグしてください。 |
|
 |
| NEXT |
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |