18.テーブルを使ってすっきりレイアウト-5-
具体的なテーブルの作り方
|
|
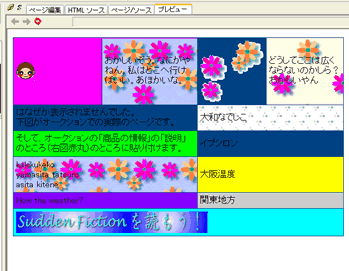
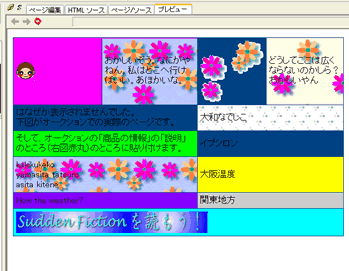
右の図はプレビューなんですが、さっきのテーブルと随分変わってるのがわかりますか?
これは、まず、「属性の変更」で「枠の表示」のチェックをはずし、「罫線の幅」を「1」に変更し、セルのそれぞれの色を変え、背景画像を持ってきたりしたものです。
こうなると、表自体の背景色は区切りの線の色になっていますね。
いろいろ設定を変えて、いろんなテーブルを作ってみてください。
|
|
 |
18.テーブルを使ってすっきりレイアウト-6-
四隅素材を使ったテーブル |
|
右の図のように、看板のような雰囲気のテーブルをつくることもできます。
ただし、これは四隅の素材が必要です。
テーブルとして作れば、画像サイズが大きくなってしまうこともないし、いろんなサイズのテーブルをつくることができます。
下に8つ並べた画像から上のテーブルはできています。
|
|
 |
|
 |
| |
テーブルと四隅素材を使って、こういうものも作れます。
|
|
 |
|
 |
|
|
四隅画像の作り方を説明しましょう。
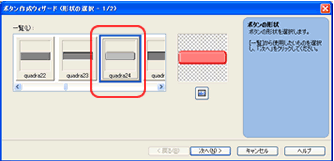
まず、ウェブアートデザイナーを起動してください。 次にツールバーの「ボタンの作成」
 をクリックします。 をクリックします。
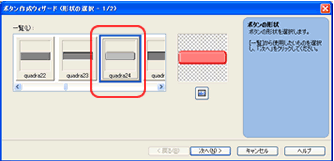
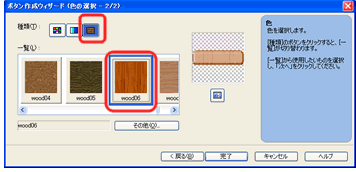
「ボタン作成ウィザード」が出てきますので、一覧の中から、「quadra24」を選びましょう。選んだら「次へ」をクリックします。
|
|
 |
|
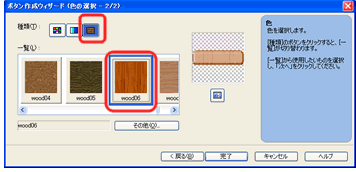
次に「色の選択」でまず「テクスチャ」をクリックし、「wood06」をえらびます。(好みでどれを選んでもOKです)
クリックしたら、「完了」をクリックします。
色合いが気に入らない場合は、

の「色調補正」のツールバーをクリックして調整しましょう。
|
|

|
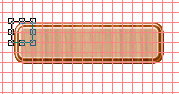
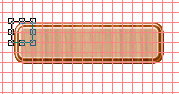
次に「表示」→「グリッドの表示」をクリックします。
そして、 まず左上の隅を4マス分切り抜きます。切り抜けたら、

をクリックし、「縦横比保持」のチェックをはずし、縦横の大きさが違ったら、同じ大きさにします。そして、 「ウェブ用保存ウィザード」でファイルに保存します。
そして、切り抜いたものを向きをかえ、それぞれ「ウェブ用保存ウィザード」でファイルに保存します。下のようになります。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|