17.背景画像を作る-3-
(http://www.mayukoubou.jp/v6/を参考にして作成しています)
|
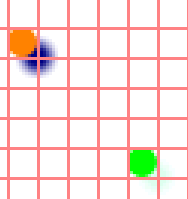
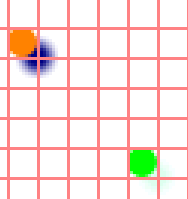
少々水玉がくっつき過ぎていたようです。
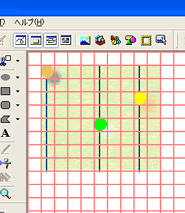
位置をひとつ離しましょう。それから、水玉に影を入れてみましょう。
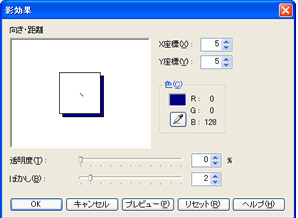
まず、影を入れたい水玉をひとつずつ選択し、「影効果」(右図赤丸)をクリックします。 |
|
 |
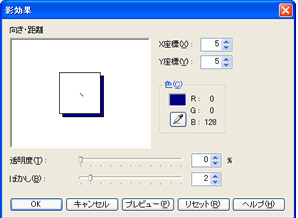
| 影の色や透明度、ぼかし具合を調節し、それぞれに影を入れます。 |
|
 |
|
|
 |
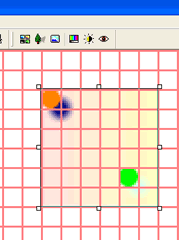
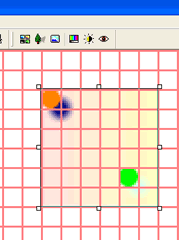
次に先に作っておいた四角の色をグラデーションを編集し、大きさを変えて、水玉を二つ切り抜いたものの下におきます。
これを「Web用保存ウィザード」で保存します。
このページの背景画像に指定してみました。 |
|
 |
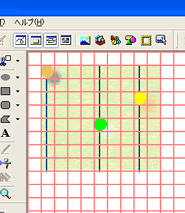
応用して、水玉に線をいれた背景画像も作ってみました。
背景にしたところは、こちらを見てください。
他にもいろいろと作って見ましょう。
「四角形縁取り」や「四角形(塗り潰しのみ)」を使って、格子模様や、ストライプなども作ってみましょう。 |
|
 |
| Back |
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|