| 22 画像の周りに空白のないウィンドウを表示する-1- |
| ここでは、Javascript
basic sample(http://www.sumnet.ne.jp/domp/jsbs/index.htm)のJavaScriptを元に説明しています。 |
 |
|
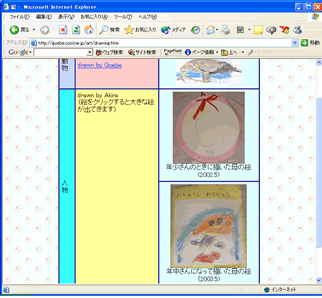
例えば、画像の一覧を表示したページがあって、その画像を見たい場合は、クリックをすれば、大きな画像を表示するというHPがあります。
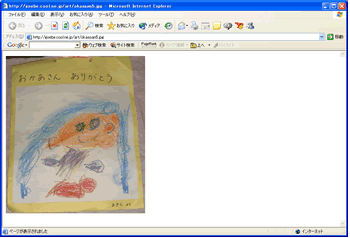
左のHP(うちのサイトです)の画像をクリックしてみると、
|
|
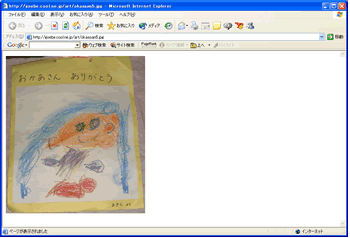
右図のように、画像のまわりにいっぱい空白のあるウィンドウ(ページ)が開きます。
これは、小さな画像から大きな画像へとただリンクを挿入しているだけだからです。
まわりに空白がなく、すっきりしたページを表示するようにJavaScriptを使ってリンクしてみましょう。 |
|
 |
 |
|
http://www.sumnet.ne.jp/domp/jsbs/
kaisetsu/window4.htm
のJavaScriptを参考にします。
まず、 練習用に上のHPを用意してありますので、ダウンロードしてください。(ただし、背景画像は含まれていません)
ダウンロードはココ
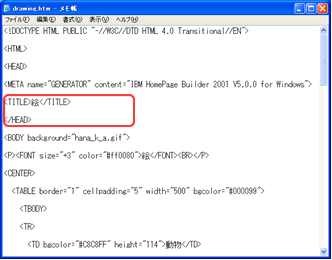
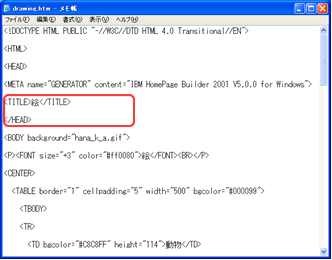
ダウンロードしたら、解凍し、メモ帳でdrawing.htmを開いてください。
メモ帳での開き方がわからない人は、解凍後、そのままdrawing.htmを開き、「表示」→「ソースの表示」でメモ帳で開くことができます。
開けたら、左図の赤丸部分にあるように、<TITLE>〜</HEAD>を探してください。
初めの部分にあります。
|
|
|
</TITLE>の後に、
<SCRIPT language="JavaScript">
<!--
function OpenWin(){
win=window.open("okasan.htm","new","width=400,height=455");
}
// -->
</SCRIPT>
を書き入れます。
|
|
|
そして、メモ帳の「編集」→「検索」をクリックし、「okaasan5」と書き入れ、検索します。(「okaasan5」はリンクを入れている画像の名前です)「okaasan5」の囲まれている「<」のあるところの
<a href=">を残して、中身を削除します。
そして、javascript:OpenWin()"
を中に書き入れます。
<a href="javascript:OpenWin()"><img src="okaasan5_s.jpg"
width="188" height="208" border="0"></a>
となっていればOKです。
上書き保存してください。
|
|
| 次へ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
   |
| |