20.アンケートを作る(sendmail)-1-

|
ホームページを見た人に感想を書いてもらうアンケートを作ってみましょう。
いろんな項目を作って、どんな人が見てくれたか、どう思ったのか、メールでサイトから直接送ってもらえるようにしましょう。
また申込書、などにも使うことができます。
ただし、これは、CGIを使いますので、HPスペースでCGIが使えて、sendmailもできるところのみすか使えません。
使用可能かどうかはそれぞれお確かめください。 |
|
まず、ホームページビルダーを起動し、「新規作成」の「標準モード」にします。
まず、
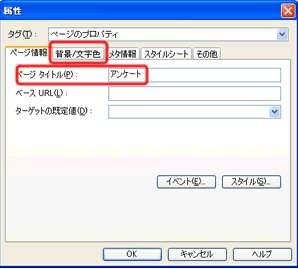
「属性の変更」のツールバーをクリックします。
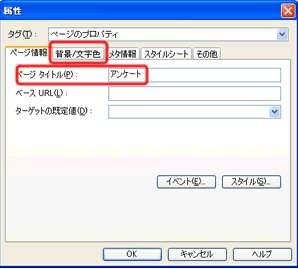
「属性」のダイアログが出てきましたら、「ページタイトル」に「アンケート」と入れます。あと、「背景/文字色」などをお好みに決め、「OK」をクリックし、「属性」を閉じます。
|
|
 |
|
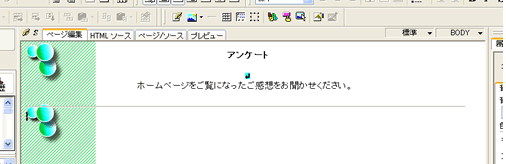
次に、タイトルを上に入れます。
「アンケート」とここでは、入れています。そして、アンケートの説明として、「ホームページをご覧になったご感想をお聞かせください。」と書いています。
次に「水平線の挿入」ノツールバー

をクリックして区切り線を入れます。 下図のようになりましたか?
「水平線」の色を変えたい場合は、「HTMLソース」を開いて、<HR>と書かれているところに、
color="green"
と書き入れ、
<HR color="green">
というふうに、書き入れます。プレビューにして確認します。
|
|
|
|
水平線の下にカーソルを移動させ、

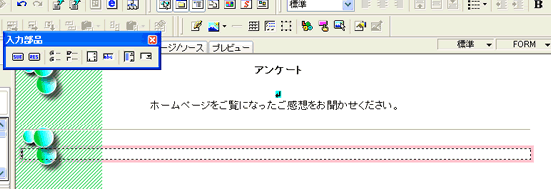
「フォーム挿入」のツールバをクリックします。
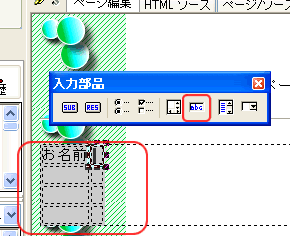
下の図のように「入力部品」のツールバーとフォーム囲まれた四角がでてきましたか? |
|
|
|
|
次にフォームの枠内にカーソルがあることを確認して、

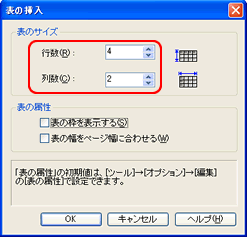
「表の挿入」ツールバーをクリックします。
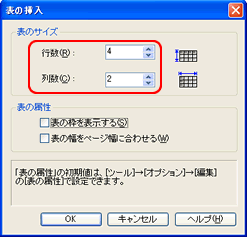
「表の挿入」ダイアログがでてきますので、「行数」を「4」、「列数」「2」に指定し、「表の枠を表示する」のチェックをはずして、「OK」をクリックします。
|
|
 |
|
背景色にかぶって、見にくいので、表の背景色を変更しました。
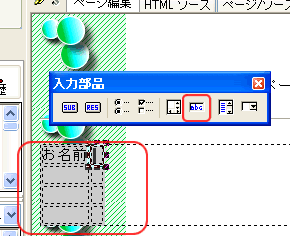
さて、一行目の左側に、まず、「お名前」と書きこみます。
そして、その横のセルに移り、「一行テキストの挿入」(入力部品の赤丸で囲んでところ)をクリックします。
|
|

|
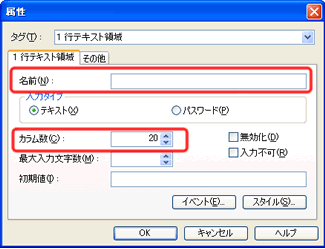
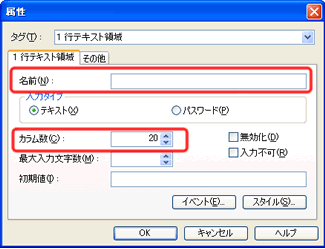
「属性」ダイアログがでてきますので、「名前」のところに、「name」と入れます。
「カラム数」は「30」にします。 |
|
 |
|
|
| サイト転送の設定/FTPツールの設定-1-/ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  
|