5.ウェブアートデザイナーでタイトルロゴを作る*5*
|
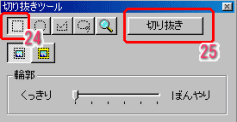
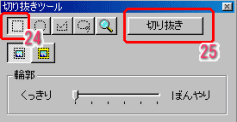
| 「切り抜きツール」が起動したら、「□」(右図24)をクリックします。そして、「しあわせって何?」という図の左上からドラッグして、の右下図のようになったら、「切り抜き」(右図左25)をクリックして、切り取り、メニューの「ファイル」で「Web保存用ウィザード」をクリックし、「title」という名前でGIF形式で保存します。 |
|

|
|

|
もし、看板のようなものの上に文字を載せたい場合は、ツールバーの (ボタンの作成)をクリックして、下の看板になる画像を作り(詳しくは別に説明しますが)ます。そして、そのボタンの上に文字を載せて、保存すれば、OKです。 (ボタンの作成)をクリックして、下の看板になる画像を作り(詳しくは別に説明しますが)ます。そして、そのボタンの上に文字を載せて、保存すれば、OKです。
下の図がそのサンプルです。でも、これは、看板の背景を素材屋さんからもらっています。 |
|
 |
|
|
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4/5/ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/IME2000/筆自慢の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |


|
|
|