16.GIFアニメを作る-3-

|
|
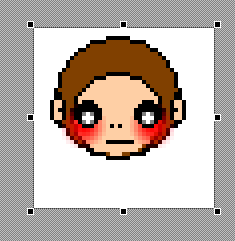
同じようにして、耳を白い部分に描いて、切り抜き、貼り付け、コピー、貼り付けし、白い部分の耳は消しゴムで消しましょう。
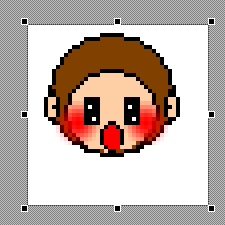
それから、口と鼻を適当にペンで描きましょう。
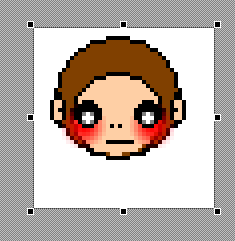
これで基本のおサルはできました。
これを「Web保存用ウィザード」でGIFファイルにし、名前を「osaru」にして保存しておきます。
|
|
 |
|
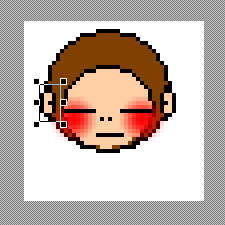
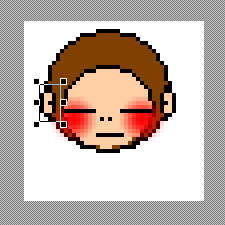
次に、おサルの目を消します。目を消すには、「オブジェクトスタック」にある二つの目をそれぞれクリックしてDeleteで消せます。
そして、新たに違う目を描きます。
私は簡単にペイントツールの 「直線」で描いて、切り取り、貼り付け、コピーして貼り付け、そして、元の直線は消しました。
この画像も同じように「Web保存用ウィザード」でGIFファイルにして、名前を「osaru2」にして保存しましょう。
|
|

|
|
|
 |
|
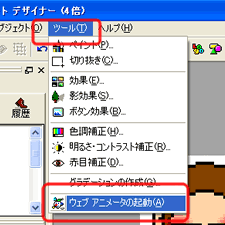
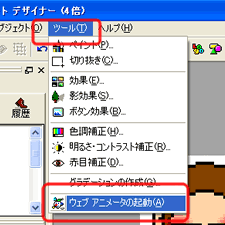
「ツール」の「ウェブアニメーターの起動」をクリックします。
|
|

|
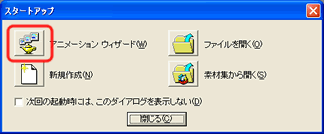
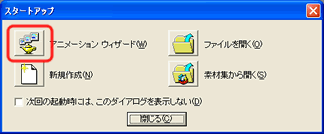
| ウェブアニメーターが起動したら、「スタートアップ」のダイアログが開きますので、「アニメーションウィザード」(赤丸)をクリックします。 |
|
 |
| NEXT |
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |