17.背景画像を作る
(http://www.mayukoubou.jp/v6/を参考にして作成しています)

|
ウェブアートデザイナーで背景画像を作ってみましょう。水玉模様の壁紙を作ってみましょう。
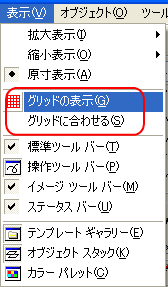
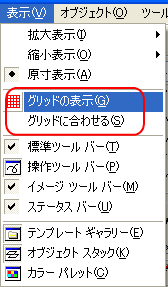
ウェブアートデザイナーを起動したら、「表示」をクリックして「グリッドの表示」をクリックし、それからもう一度「表示」をクリックし「グリッドに合わせる」をクリックします。
グリッドの升目が小さいので、自分が見やすいサイズに「表示」の中の「拡大表示」を「3倍」か「4倍」にしておきましょう。 |
|
 |
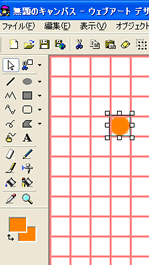
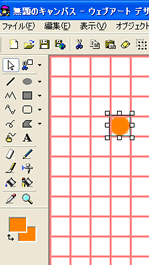
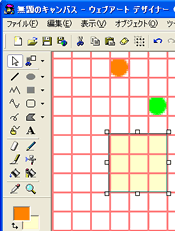
「楕円形・円(塗潰しのみ)」を選びます。色は好きな色を選んでください。この場合は下側の色が塗り潰し色になります。
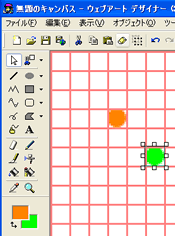
色を選んだら、円を描きます。 |
|
 |
|
|
 |
|
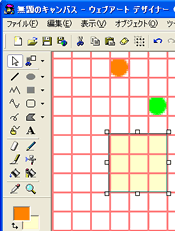
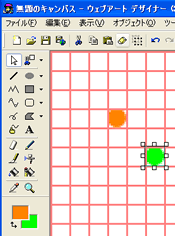
次に、「四角形(塗り潰しのみ)」を選択して、水玉の下に四角を水玉を含められるくらいの面積で描きます。
|
|
 |
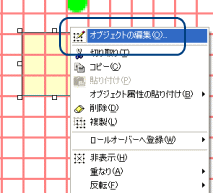
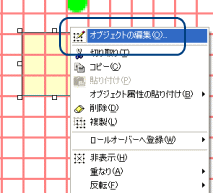
| 四角が描けたら、次に四角を右クリックし、「オブジェクトの編集」をクリックします。 |
|
 |
| NEXT |
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|