| ホームページの作り方 |


| ホームページの作り方 |


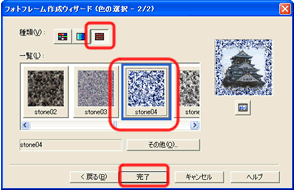
| 15.ウェブアートデザイナーで写真を加工-3- | ||
|
 |
|
|
 |
|
|
 |
|
|
 |
|
|
 |
|
| HOME/Word の使い方/Internet Explorerの使い方/Excelの使い方/Outlook Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ | ||