19.画像の中にたくさんリンクを入れる(クリッカブルマップ)

|
一つの画像の中にいろんなリンクを入れる方法があります。
そういう画像を「クリッカブルマップ」と言います。
ホームページビルダーでは、「クリッカブルマップ」を簡単に作れます。
まず、クリッカブルマップにしたい画像をホームページビルダーの編集画面に挿入します。
ここでは、メニューのようなものを用意してみました。 |
|
 |
|
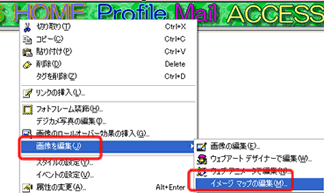
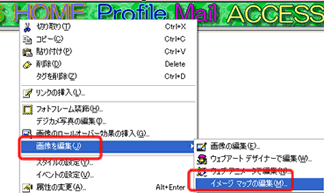
画像が挿入できたら、画像を選択(クリック)してから、右クリックします。
「画像を編集」→「イメージマップの編集」をクリックします。
|
|
 |
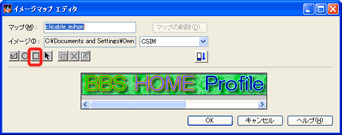
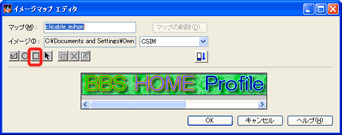
| 「イメージマップ エディタ」がでてきますので、「長方形」(赤で囲んだところ)を選びます。 |
|
 |
|
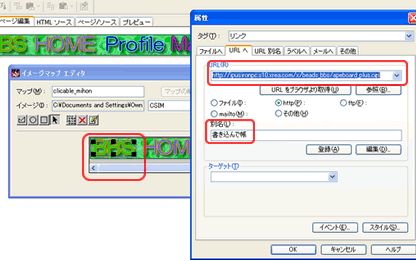
そして、リンクを入れたい場所の左上から右下までドラッグして選択します。(下図の左側赤丸)
すぐに「属性」のダイアログが出てきますので、そこへリンクする「URL」か「ファイル名」か「メール」かを入れます。(下図 右側一番上の赤丸)
それから、そのリンク先が何であるのか、「別名」のところに書き込みます。
同じ作業をリンクを挿入したい場所すべてに繰り返し行います。
すべてのリンクが入れられたら、「イメージマップ エディタ」の「OK」ボタンをクリックします。
「プレビュー」で確認してみましょう。
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|