| 29.写真や画像を使ってバナーを作る-2- |
さて、次に画像を使ったバナーを作ってみましょう。
使う画像は自分で作成してもいいし、ウェブアートデザイナーの素材を使ってもOKです。
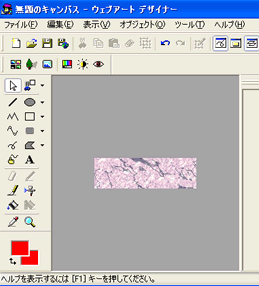
まず、あらかじめ、「編集」→「キャンパス設定」で作りたいバナー大きさにキャンパスを設定しておきます。
ここでは、「縦」を「45」、「横」を「150」にしておきます。
次に「キャンパスの設定」の「色」のタブをクリックし、キャンパスの色、もしくは、テクスチャアを決めておきます。
これをバナーの下地に使います。
私はキャンパスを「テクスチャ」の「marble13」に設定してみました。 |
|

|
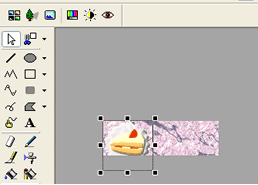
次に使いたい画像を「編集」→「ファイルから貼り付け」もしくは、「素材集から貼り付け」で貼り付けます。
私は「素材集」の「アイコン」の「bu07_tp.gif」のケーキのアイコンを貼り付けました。
右図のように画像が、キャンパスからはみ出しているときは、調整しましょう。 |
|
 |
|
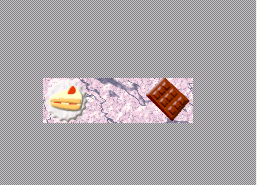
もうひとつ、「bu07_i4.gif」のチョコレートのアイコンも貼り付けました。
さて、次に、文字をいれます。
|
|
 |
|
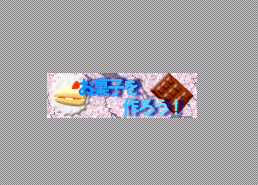
文字が入れられたら、切り抜きで、キャンパスを含めて、切り抜き、「web用保存ウィザード」で「GIF」で保存しましょう。
↓ができあがりのバナーです。

|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |