28.バナーを作る-4-
ウェブアートデザイナー講座を参考にしています
http://www.mayukoubou.jp/v6/ |
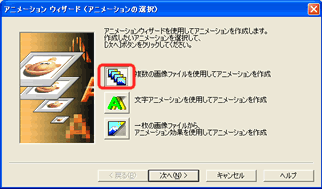
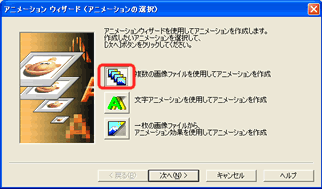
| 次に「アニメーションウィザード(アニメーションの選択)」ダイアログが出ますので、「複数の画像ファイルを使用してアニメーションを作成」(右図赤丸)をクリックし、「次へ」をクリックします。 |
|
 |
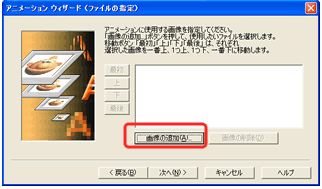
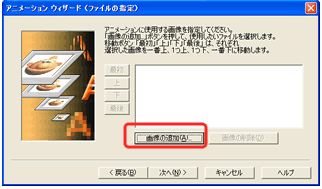
| 「アニメーションウィザード(ファイルの選択)」ダイアログが出ますので、「画像の追加」をクリックします。 |
|
 |
|
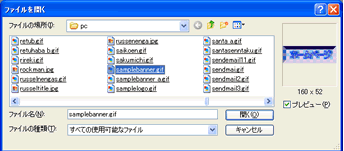
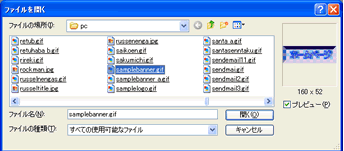
「ファイルを開く」ダイアログでさっき作ったバナーのひとつを選びます。
そして、もう一度、「画像の追加」をクリックして、もう片方のバナーを選びます。
|
|
 |
|
そして、「アニメーションウィザード(フレーム位置の指定)」ダイアログで「次へ」をクリックします。
次に「アニメーションウィザード(繰り返し/表示時間の設定)」で、「無限」のチェックボックスをクリックし、「次へ」をクリックします。
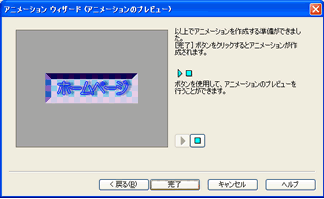
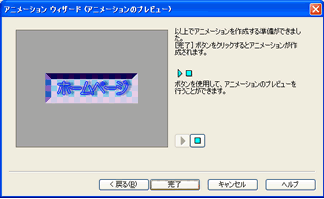
「アニメーションウィザード(アニメーションのプレビュー)」が出てきますので、これで、速度が気に入らなかったら、戻って、変更してください。
できたら、「完了」をクリックします。
|
|
 |
アニメーションウィンドウに作成したアニメが表示されます。
さて、アニメを保存しますので、「簡単最適化」(右図赤丸)をクリックします。
最適化ができたら、名前を付けて保存しておきましょう。 |
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |
| |