18.テーブルを使ってすっきりレイアウト-6-
四隅素材を使ったテーブル-2-
|
|
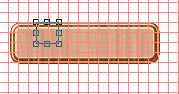
次に上の部分をまた4マス分切り抜きます。

切り抜けたら、さっきを同じように、「オブジェクトの編集」をクリックし、「縦横比保持」のチェックをはずし、縦横の大きさが違ったら、同じ大きさにします。それから「ウェブ用保存ウィザード」でファイルに保存します。同じように向きを変えて、右、下、左用の物も保存します。下のようになります。
|
|
 |
|
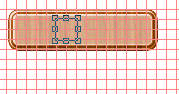
最後に真ん中の部分を4マス切り取り、「ウェブ用保存ウィザード」でファイルに保存します。
それができたら、ホームページビルダーに戻ってください。
|
|

|
|
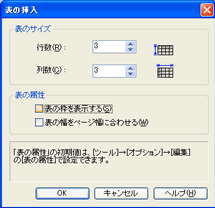
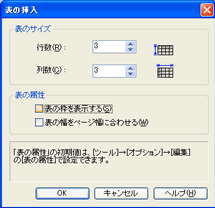
「表の挿入」ツールバーをクリックし、「行数」を「3」、「列数」を「3」、「表の枠を表示する」のチェックをはずし、「OK」をクリックします。
|
|
 |
| まず、一番上の左端に左上の四隅素材を挿入します。そして、その挿入したセルを選択して、「属性の変更」ツールバーをクリックします。 |
|
 |
|
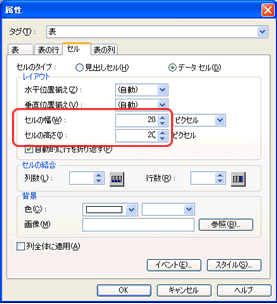
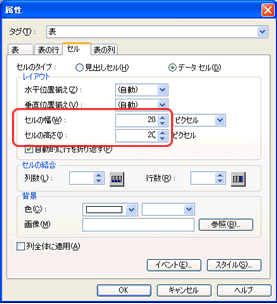
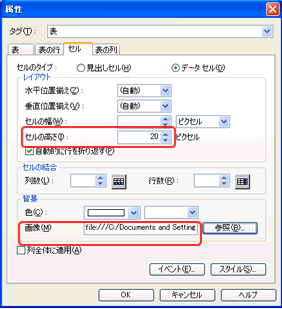
「属性」のダイアログが出てきたら、「セルの幅」と「セルの高さ」を四隅画像と同じ大きさにします。
同じようにして、それぞれの四隅を挿入します。
|
|

|
次に表の一番上の真ん中の列のセルを選択し、「属性の変更」ツールバーをクリックします。
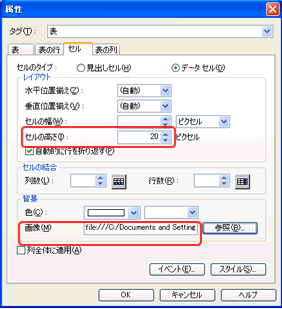
「属性」のダイアログがでてきたら、「セルの高さ」を画像と同じにし、「背景」の「画像」を縁の上になる画像を選びます。
同じようにして、右側、下、左側の縁も設定します。
ただし、下はセルの高さを左右はセルの幅を指定します。
|
|
 |
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
 
|