31.Flashを使ってみよう!
A 文字を書いてアニメに-18- |
|
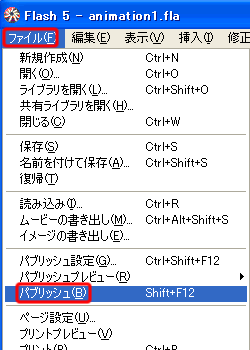
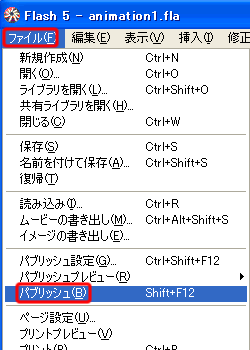
さっきのダイアログで「パブリッシュ」をクリックしてもよかったのですが、「ファイル」→「パブリッシュ」をクリックします。
|
|
 |
|
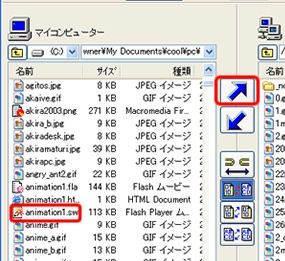
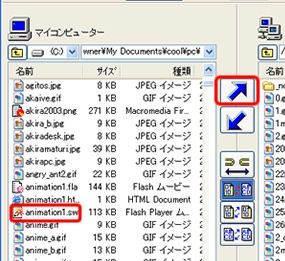
ホームページのフォルダを開いてみましょう。
「animation1.fla」「animation1.html」「animation1.swf」という3つのファイルができていますか?
「animation1.html」をクリックして開きましょう。
|
|

|
|
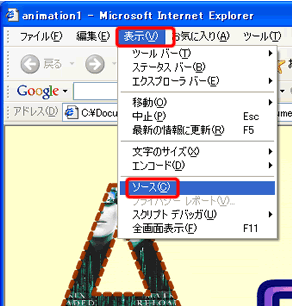
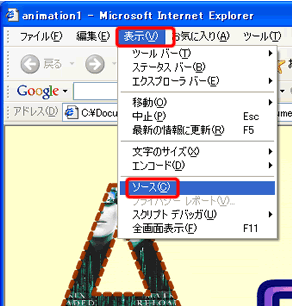
「animation1.htm」が開いたら、「表示」→「ソース」をクリックします。
|
|
 |
|
ソースが開いたら、<OBJECT … </OBJECT>までをコピーします。
上のFLASHアニメでは、ソースは
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0"
WIDTH=550 HEIGHT=400>
<PARAM NAME=movie VALUE="animation1.swf"> <PARAM
NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFCC>
<EMBED src="animation1.swf" quality=high bgcolor=#FFFFCC
WIDTH=550 HEIGHT=400 TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></EMBED>
</OBJECT>
になります。
|
|
ホームページビルダーを使ってFLASHのアニメを挿入する場合は、挿入したい場所を決めて、そこをクリックしてから、「HTMLソース」を開き、カーソルのある場所に貼り付けます。
上書き保存し、「ファイル転送」を起動し、「接続」してから、 「animation1.swf」をクリックして、「アップロード」します。
FLASHアニメを貼り付けたファイルもここでアップロードしてもいいですが、ホームページビルダーの「サイト転送」を使ってもOKです。
ここで大事なのは、ホームページビルダーを使っているのなら、「swf」のファイルは必ず「ファイル転送」を使って、転送しなければいけないことです。
転送ができたら、実際のホームページにアクセスして確認してみましょう。 |
|
 |
| Back/Next |
|
|
|
|
| HOME/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |
  |