| 5.ウェブアートデザイナーでタイトルロゴを作る*1* |
ホームページにはまず最初にタイトルがいります。
勿論、普通に文字入力してそれをタイトルにしてもいいのですが、インターネットでは、フォントを指定していても、相手がそのフォントを持っていなければ、同じフォントになりません。
ですので、自分の見ているイメージとは違うもので、ホームページを見ている人たちは、見てるのかもしれません。
そういうことをなくすには、「このイメージ通りに見て欲しい!」という箇所は画像を作っておくことです。詳しくはココ
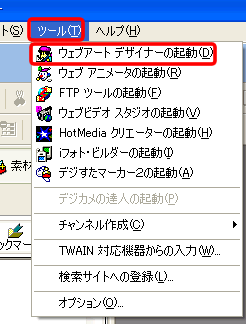
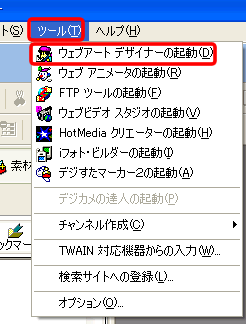
まず、ウェブアート デザイナーを起動します。起動の方法は二通りあります。ひとつは、ホームページビルダーのメニューの「ツール」から起動する方法。 |
|
 |
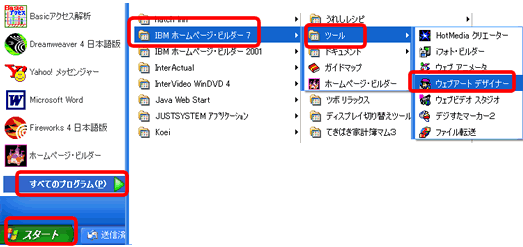
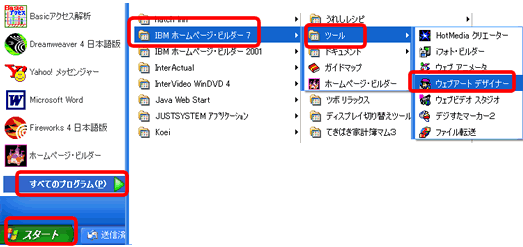
| もうひとつは、「スタート」→「すべてのプログラム」→「IBMホームページビルダー」→「ツール」→「ウェブアートデザイナー」をクリックして、起動する方法です。 |
|
 |
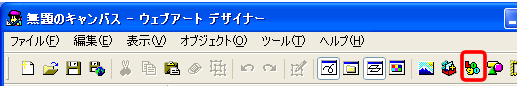
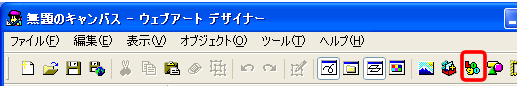
 では、ロゴを作っていきます。ツールバーの では、ロゴを作っていきます。ツールバーの 「ロゴの作成}をクリックします。 「ロゴの作成}をクリックします。 |
|
 |
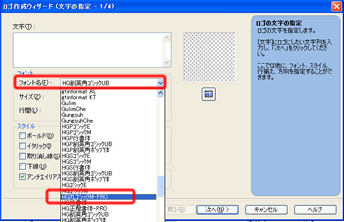
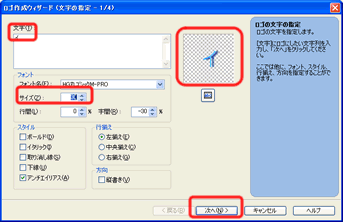
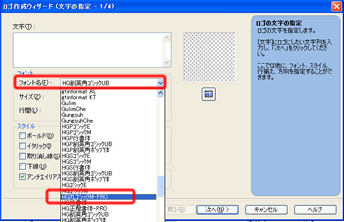
「ロゴ作成ウィザード」が出てきますので、まず、フォントを決めます。
「フォント名」というところのドロップダウンメニューから、「HG丸ゴシックM-PRO」を選ぶことにします。
練習に「イプシロン」というタイトルロゴを作ってみましょう。カタカナを、一文字ずつ、色を変えて作ります。 |
|
 |
|
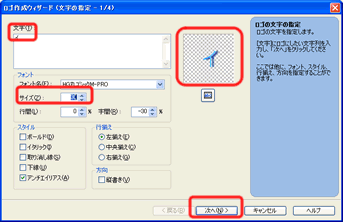
「イプシロン」の「イ」をまず、入力します。
「イ」がプレビューされます。
大きさを決め(ここでは、30になっています)「次へ」をクリックします。
|
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4/ 5/ |
| ホームページ作成代行/Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォント/筆自慢の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |


|
|
|