5.ウェブアートデザイナーでタイトルロゴを作る*4*
|
|
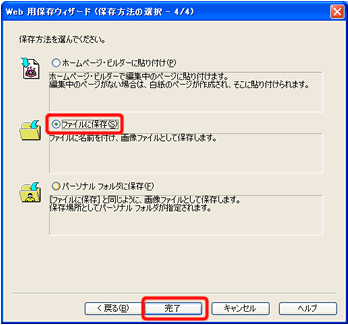
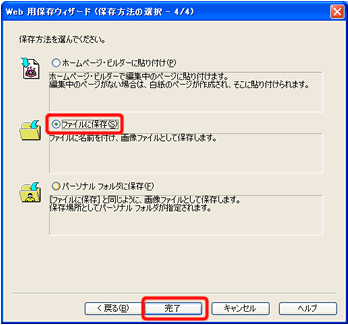
「保存方法の選択」をします。「ファイルに保存」を選び、「完了」をクリックしてください。
|
|
 |
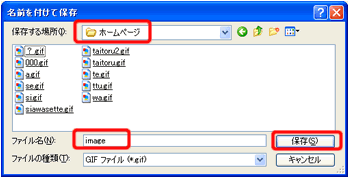
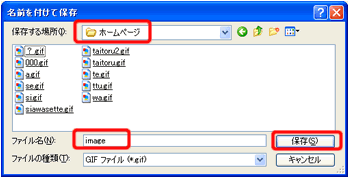
「保存する場所」はホームページ用に作っておいたフォルダを選んでください。
(一番最初に作った「ホームページ」フォルダを選んでください)
「ファイル名」は勝手に「image」となっています。これ以降「image1」「image2」....となっていきますが、これでは、ファイル名を見ただけでは、一体に何の画像なのか、わからないないので、ちゃんとした名前をつけておきます。(半角英数で)
私は「イ」を作ったので、「i」にしておきます。
*注)必ずローマ字で名前をつけてください |
|
 |
これで、「イ」の一文字ができました。あと、「プ」「シ」「ロ」「ン」を作り、それぞれの文字をドラッグして、並べておきます。
|
|

|
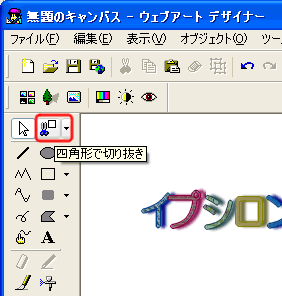
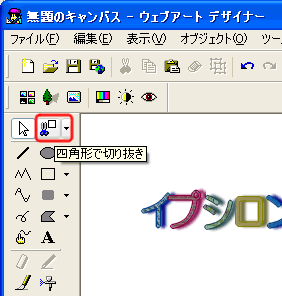
| これを切り取ります。ツールバーの「四角で切り抜き」をクリックします。 |
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4/ 5/ |
| Word の使い方/Internet
Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォント/筆自慢の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ |


|
|
|