5.ウェブアートデザイナーでタイトルロゴを作る*2*
|
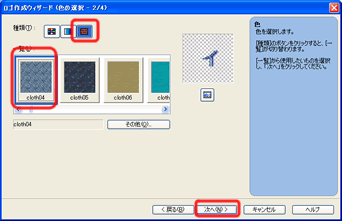
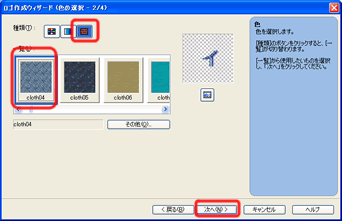
「種類」のところで、「テクスチャ」(レンガ)をクリックして、「cloth04」を選び「次へ」をクリックします。
(お好みのものを選んでください) |
|
 |
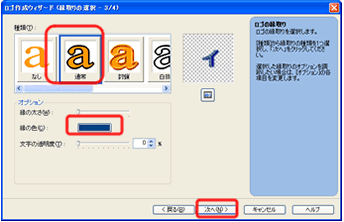
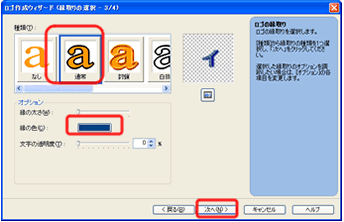
次に「縁取りの選択」をします。
「通常」を選び、「縁の色」を変更するなら、色のところ(赤丸部分)をクリックして色を選択すれば、縁取りの色を変更できます。
決まったら、「次へ」をクリックします。
(それぞれ、お好みのものを選んでください) |
|

|
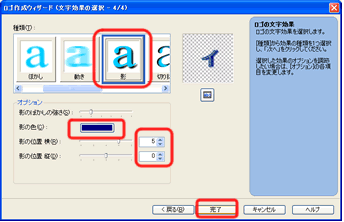
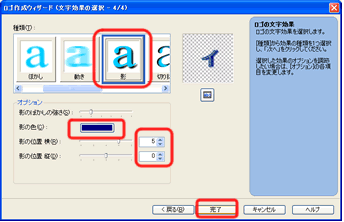
「文字効果の選択」をします。
「種類」は「影」を選び、「影の色」や「影のぼかしの強さ」など好みのものに、変更します。
決まったら、 「完了」をクリックします。
(お好みのものを選んでください) |
|
 |
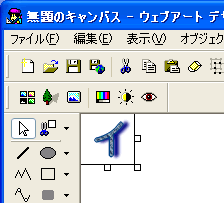
ウェブアートデザイナーのキャンパスにできあがったロゴ「イ」が出てきます。
(出てくる場所はいつもキャバスの左上です)
|
|
 |
作ったロゴを保存しましょう。まず、「し」の上をクリックします。「し」の画像が選択された状態になります。
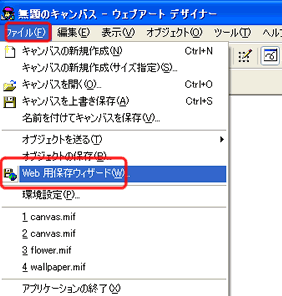
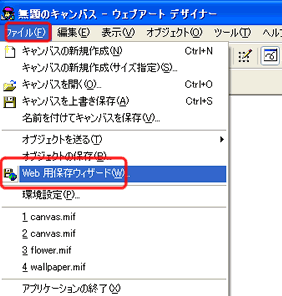
そして、「ファイル」→「Web用保存ウィザード」をクリックします。
|
|
 |
|
|
ウェブアートデザイナーでタイトルロゴを作る 1/ 2/ 3/ 4/ 5/ |
| HOME/ホームページ作成代行//Word
の使い方/Internet Explorerの使い方/Excelの使い方/Outlook
Expressの使い方/Windows の使い方/ホームページの作り方/フォントのDLの仕方
/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/
筆自慢の使い方
|


|
|
|