|
58.Windowsのペイントで写真のサイズを変更する
|
|
|
|
|
上記の写真のサイズを縮小してみましょう。
ホームページやブログで使うとき、大きい写真もいいのですが、大きな写真を同じページにたくさん使うと、表示されるのに、時間がかかるので、元の写真はのこしたまま、写真を小さくし、ファイルサイズを落とします。
「スタート」→「すべてのプログラム」→「アクセサリー」→「ペイント」をクリックして、Windowsのペイントを起動します。
もしも、「アクセサリー」の中に「ペイント」がなければ、サイズを修正したい写真を開きます。
右図のように写真の下に出ているツールバーの「このプログラムを閉じ編集用に画像を開く」をクリックします。
|
|
 |
|
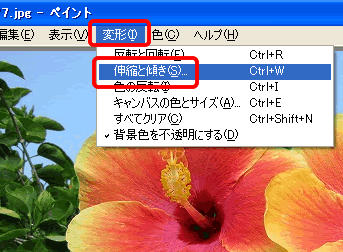
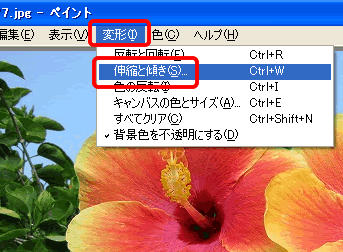
ペイントで写真が開いたら、「変形」→「伸縮と傾き」をクリックします。
|
|
 |
|
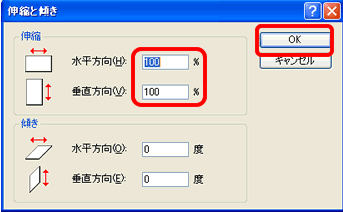
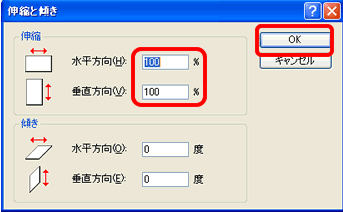
「伸縮と傾き」ダイアログが出てきましたら、「伸縮」の「水平方向」と「垂直方向」の数値を書き換えます。
ここでは、それぞれ「50%」に変更して、「OK」をクリックします。
できたら、「ファイル」→「名前を付けて保存」をクリックして、別名で保存します。
このとき、ホームページで使用する画像の名前は必ず、アルファベットの名前にしてください。
|
|
 |
|
|
|
|
| Back/Next |
  
|