|
5. 裏面 -2- |
  |
 さて、画像を挿入する方法を説明します。まず、メニューの「挿入」をクリックしてドロップダウンメニューから、「ファイル」を選びます。 さて、画像を挿入する方法を説明します。まず、メニューの「挿入」をクリックしてドロップダウンメニューから、「ファイル」を選びます。 |
|
 |
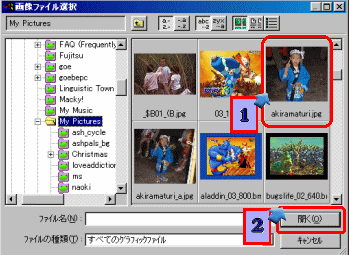
そしてたら、「画像ファイル選択」ダイアログボックスが出てきますので、自分が挿入したい場所を選んで、ファイルを開き、画像をクリックして(1)選択し、「開く」をクリック(2)します。
注意:このとき、開くことができるファイルはjpg と bmp と tif です。
gifの画像は後で説明します。 |
| そうすれば、レイアウトの編集画面に選んだ画像が貼り付けられます。(下左)画像を適当な大きさに調整します。(下右図) |
 |
 |
|
  |
でも、四角い写真も味気ないので、写真をダブルクリックして、透過処理をします。
ブラシを選んで、好きな形にすることもできますが、右の図では、図形描画を選び、楕円にくりぬいてみました。 |
 |
 |
それで、透過処理のウィンドウを閉じて、変更を保存するようにして、レイアウト編集に戻ると、透明にしたところは、消えています。位置を決めて、処理します。 |
| 次は、gif の画像の挿入の仕方を説明します。 |
|
|
つぎへ |
