|
ボタンを作る-2-
|
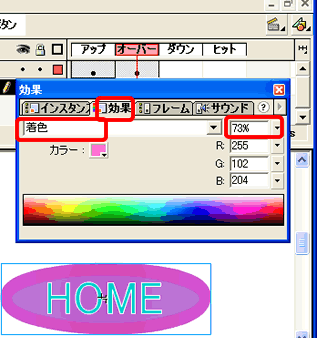
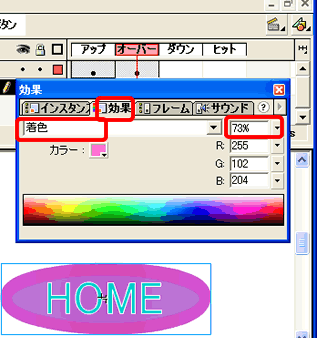
「オーバー」のコマをクリックして、「挿入」→「キーフレーム」をクリックします。
「挿入」→「モーショントゥイーンの作成」をクリックし、「効果」パネルを「着色」にし、変化具合を「73%」にしてみました。 |
|
 |
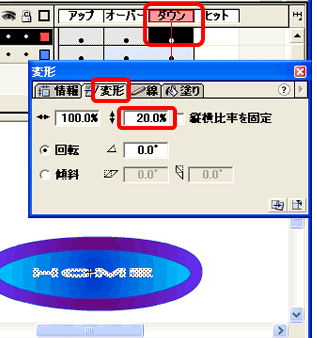
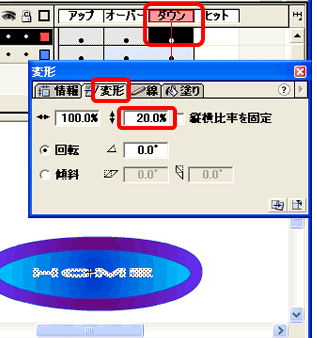
「ダウン」のコマで、「挿入」→「キーフレーム」をクリックします。
レイヤー1の効果を「なし」に戻し、レイヤー2の文字を「変形」パネルで「縦」を「20.0%」にします。
「ヒット」のコマもレイヤー1,2それぞれにキーフレームを挿入します。 |
|
 |
|
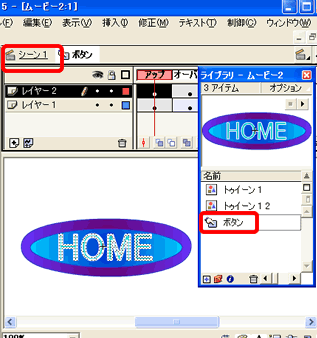
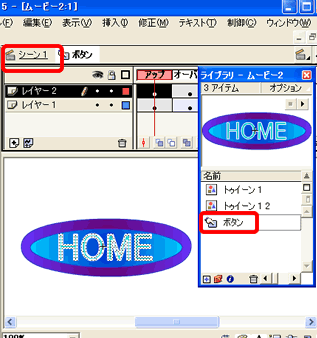
「ウィンドウ」→「ライブラリー」でライブラリーを出し、「ボタン」をクリックします。ライブラリーの中にボタンが表示されます。
次に「シーン」をクリックします。
「シーン」に戻ったら、ライブラリーのボタンの絵をドラッグ&ドロップでシーンに入れます。
「制御」→「シンプルボタン」をクリックし、ボタンにマウスを置き、クリックしてみましょう。
|
|
 |
右のようにできましたか?
背景を透明にするには、
<param name=wmode value=transparent>
を書き入れればできます。ただし、透明に見えるのは、Internet Explorerだけらしいです。 |
|
|
|
|