| Flashを使ってみよう!(基礎から文字をアニメにするまで) 文字を書いてアニメに1/2/3/4/5/6/7/8/9/10/11/12/13/14/15/16/17/18/19/20/21/22/23/24/25/26/27/ |
| シンボルとインスタンス1/2/3/回転アニメ1//ボタンを作る1/マスクを使う1/2/3/4/5/ |
| Flashでパラパラアニメ、 Flashでフェイドアウト |
|
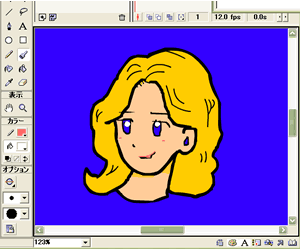
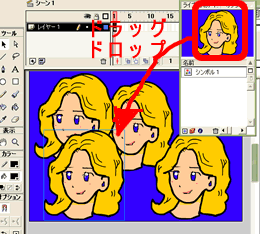
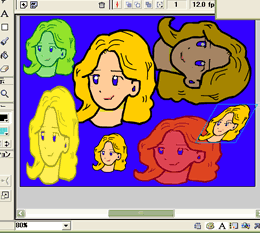
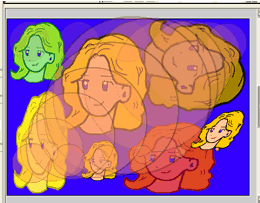
マスクを使う-2-
|
||
|
 |
|
|
 |
|
|
 |
|
|
 |
|
| Word の使い方/Internet Explorerの使い方/Excelの使い方/Outlook Expressの使い方/Windows の使い方/私のデスクトップ/おすすめパソコン書籍/おすすめExcel書籍/HP作成代行/パソコン教室/ホームページの作り方/Flashの使い方 |

