|
|
|
4.ペンツールを使う
|
|
ペンツールを使ってみましょう。
ペンツールは右図の赤丸のものです。
クリックしてください。
|
|
 |
|
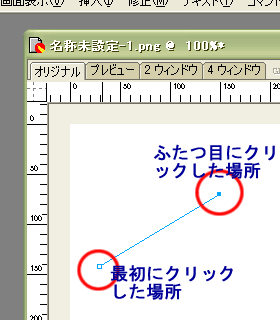
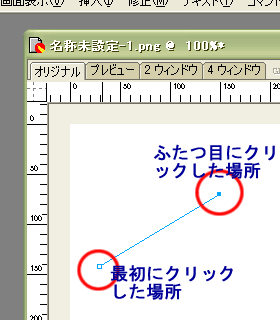
どこでも好きな場所をクリックしましょう。
それがアンカーポイントになります。
次にまたどこでも好きな場所をクリックしてください。これが二つ目のアンカーポイント、ふたつのアンカーポイントがつながり、パスができます。
|
|
 |
|
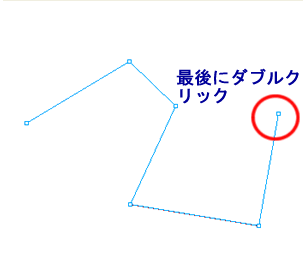
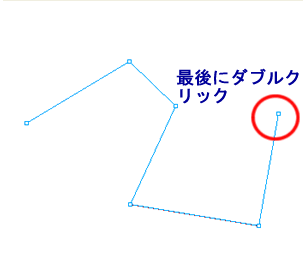
いくつかクリックした後、最後はダブルクリックにして、パスを止めます。
|
|
 |
|
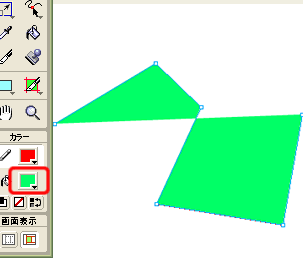
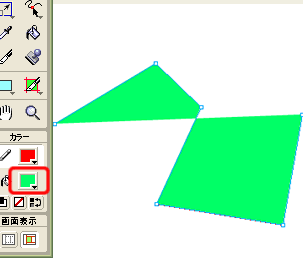
次に塗り(右図赤丸)を設定してみましょう。
内側に塗りが設定されます。
他にもいろんなパスを描いて、塗りを設定してみましょう。
|
|
 |
|
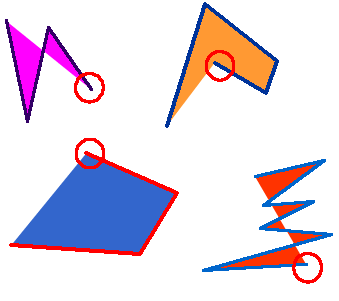
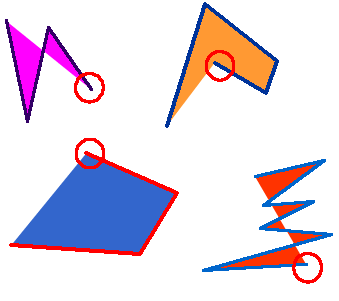
右図のように描いてみました。
わかりやすいよう、ストロークを太めで塗りとは違う色にしました。
赤丸で囲んだところが最後のアンカーポントです。
最初のアンカーポントと最後のアンカーポントがつながっていなものをオープンパスといいます。
|
|
 |
|
|
  
|