|
|
|
10.写真を歪まさずに縮小する
|
|
例えば、携帯で撮った写真をあるサイズに縮小したいとします。
まず、Fireworksで縮小したい写真を開いてください。(「ファイル」→「開く」)
携帯の待ち受けサイズは、横240 縦320です。
これを横200 縦200のサイズに縮小したいとき、どうしますか?
240×320と200×200では、縦横の比率が違います。
まずは、そのままで縮小してみましょう。
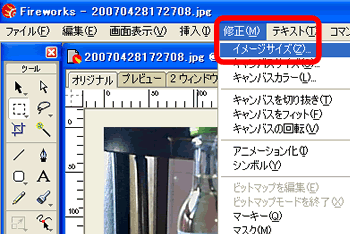
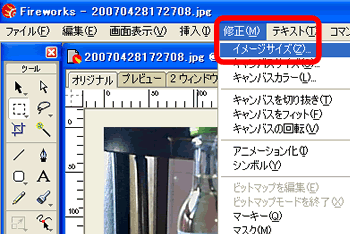
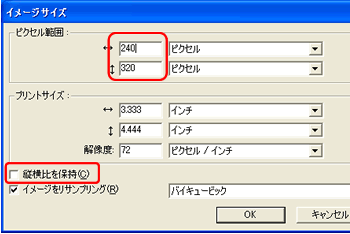
「修正」→「イメージサイズ」をクリックします。
|
|
 |
|
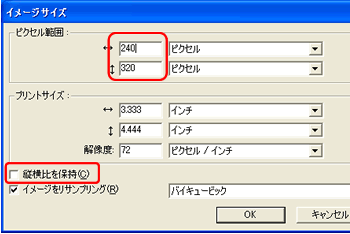
「イメージサイズ」が出てきますので、縦「240」横「320」になっているところを、縦「200」横「200」に変更します。
「縦横比を保持」というチェックをはずして「OK」をクリックします。
|
|
 |
|
縦長だった写真を正方形にしたので、瓶が太ったようになってしまいました。
では、「縦横比を保持」にチェックを入れてみると、いいのではないかと思われますが、まず、横に「240」と入れると、勝手に計算されて、縦は「267」になり、望みのサイズにはなりません。
では、どうすればいいでしょうか?
こういうときは、まず、「ファイル」→「新規作成」で横「200」縦「200」のファイルをつくります。
|
|
|
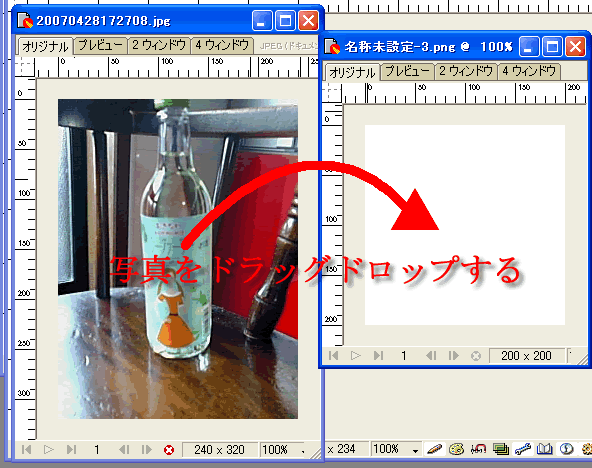
下の図の右側が新規作成したファイルです。
左にある縮小したい写真をドラッグドロップします。 |
|
|
|
|
横縦の比率が違うので、写真ははみだしてしまいます。
これを、歪まないように縮小します。
写真の外側に出ている青い線が写真のサイズです。
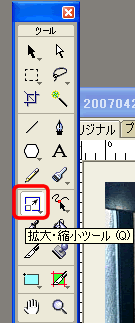
青い線が出ているとき、写真が選択されています。選択されている状態で、「拡大・縮小ツール」をクリックします。

|
|
 |
|
「拡大・縮小ツール」をクリックすると九カ所の点が出てきます。その四隅いずれかの場所(決して、線の真ん中の線はドラッグしない)を斜めにドラッグして、サイズを合わせます。
縦長の写真を正方形にしたいときは、トリミングを考え、必要な部分と必要でない部分を決めて、どこかを中心にして(写真はドラッグすれば、移動できる)ほしい部分が見えるようにします。
|
|
 |
|
右図のように、写真の全ては見えませんが、欲しいサイズに写真を縮小でき、写真が歪んでしまうこともなく縮小できましたか?
縮小した写真を保存します。
「ファイル」→「書き出しプレビュー」をクリックします。
下図のように「書き出しプレビューが出てきます。
「保存されている設定」のプルダウンをクリックし、「JPG-高画質」を選択し、「書き出し」をクリックして、ファイルに別の名前をつけて保存します。
|
|
 |
|
|
  
|